CSSでグラデーションを背景に使う方法:スクロール固定するには? - cssfixed 背景 消えた
CSSでグラデーションを背景に使う方法:スクロール固定するには?
速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma ![速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma](https://myscreate.com/wp-content/uploads/2018/06/bug.jpg)
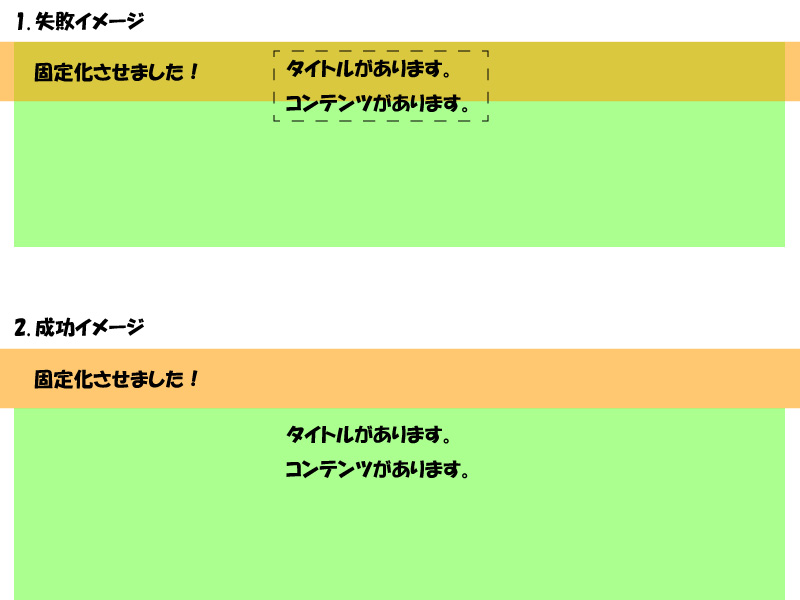
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSのfixedの上下中央揃え メモ帳Webデザイナー
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
0 Response to "CSSでグラデーションを背景に使う方法:スクロール固定するには? - cssfixed 背景 消えた"
Post a Comment