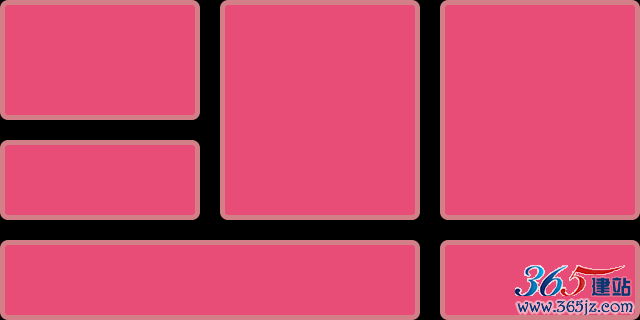
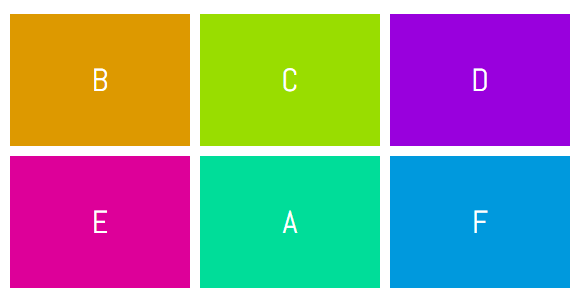
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网 - cssgrid 背景
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网
使用CSS Grid Generator来快速使用及学习Grid 布局_粉丝们务必加入微信
网格- 学习Web 开发 MDN
CSS基础篇--快速使用CSS Grid布局,实现响应式设计_猿2048
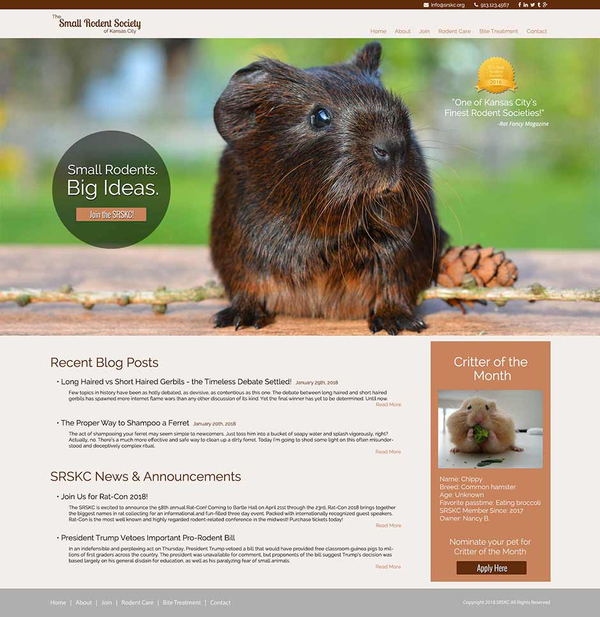
CSS Grid 系列(下)-使用Grid布局构建网站首页- 知乎
CSS响应式布局之Grid实战u2013 弗斯基
轻轻松松学CSS:Grid布局
GitHub - cunzaizhuyi/gridLayout: generate css grid Layout
使用CSS Grid Generator来快速使用及学习Grid 布局· Issue #95
CSS Grid 网格布局入门-WEB前端开发
CSS Grid(CSS网格)_wx612ef79151558的技术博客_51CTO博客
css 网格布局_使用CSS网格布局放置元素的七种方法_culi3118的博客-CSDN博客
0 Response to "CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网 - cssgrid 背景"
Post a Comment