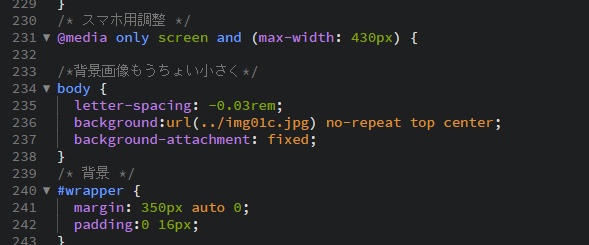
画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン - css3 背景固定 レスポンシブ
画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン 
CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】
パララックス効果が秀逸なWebサイト&作り方まとめ
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
スクロール時に背景画像を固定する - 静岡のホームページ制作 
CSS3 - 画像を特定の位置に配置してレスポンシブ対応させたい|teratail
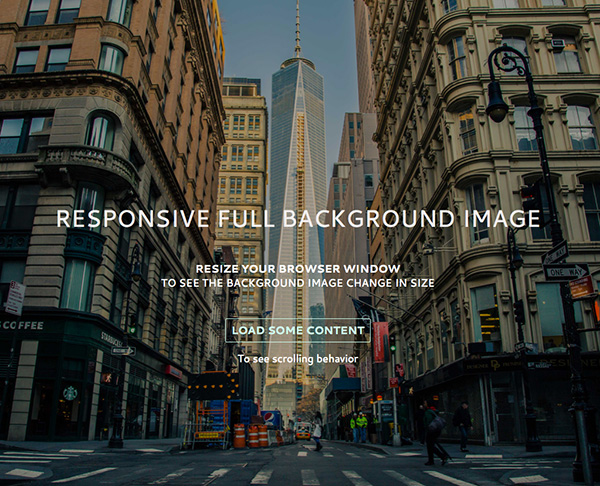
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
コピペで5秒!CSS3で背景画像を画面いっぱいに表示する 
CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート ![CSS]セミリキッドレイアウトの両端に背景画像を配置するスタイルシート](https://coliss.com/wp-content/uploads-2009/2009040102.png)
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSS Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイター 
無料でしかも高品質!レスポンシブ対応の美しいWebページを作るための 
0 Response to "画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン - css3 背景固定 レスポンシブ"
Post a Comment