HTML + CSS + JS example code for realizing the waterfall flow - css3 背 景画像 100
HTML + CSS + JS example code for realizing the waterfall flow 
css背景图撑开盒子高度_chauncywu的博客-程序员宅基地_背景图片撑开div 
小程序设置背景图片,背景图片覆盖全屏,图片url获取方法- CodeAntenna
利用CSS改变图片颜色的100种方法! - 掘金
css背景图片怎么设置透明度渐变-电脑自学网
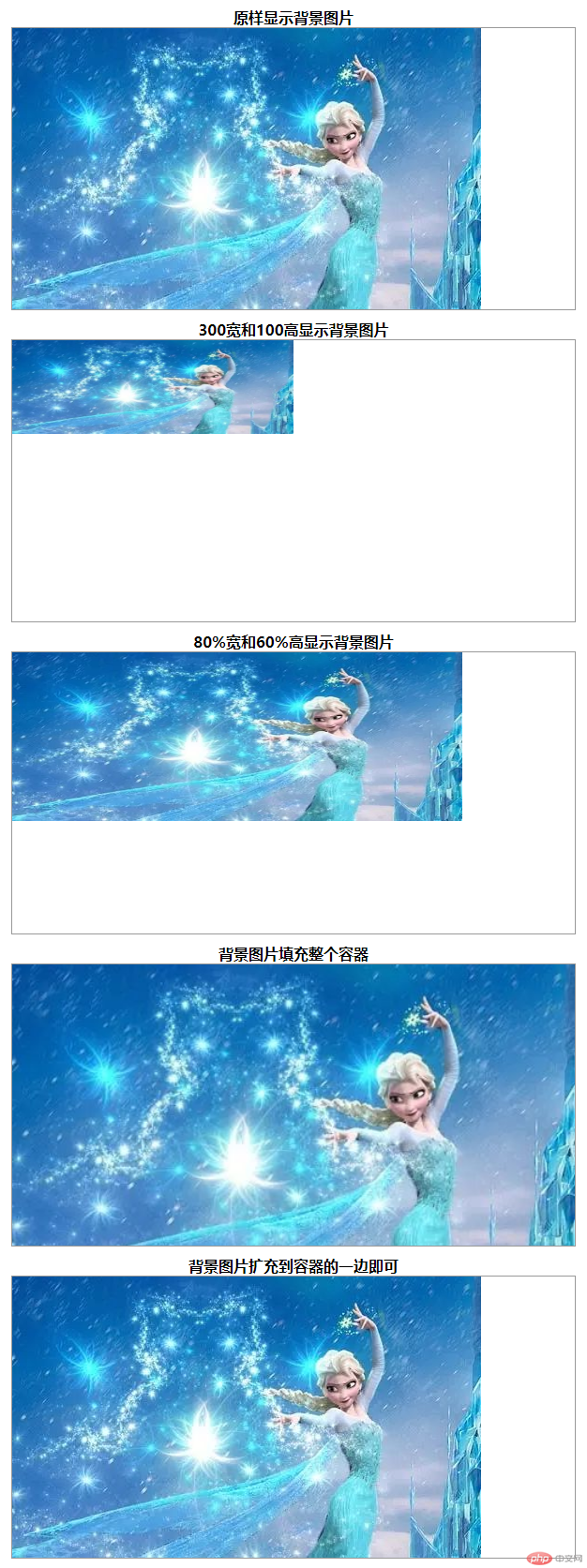
CSS3中background-size实现背景图片大小可自定义的几种效果(代码实例 
html设置背景图片自动适应屏幕大小,css适应屏幕CSS背景图片自适应屏幕 
css背景图片如何居中显示- 问答- 亿速云
CSS背景图片满屏,不重复_DiuDiu_yang的博客-程序员秘密_html设置背景
CSS中如何设置拉伸背景图片铺满屏幕-百度经验
css怎么把背景图片拉伸至100%? - html中文网
css 怎么设置全屏背景图片-css教程-PHP中文网

0 Response to "HTML + CSS + JS example code for realizing the waterfall flow - css3 背 景画像 100"
Post a Comment