HTML - ヘッダーにposition: fixed; を使用するとレイアウトが崩れて - cssfixed 背景 消えた
HTML - ヘッダーにposition: fixed; を使用するとレイアウトが崩れて 
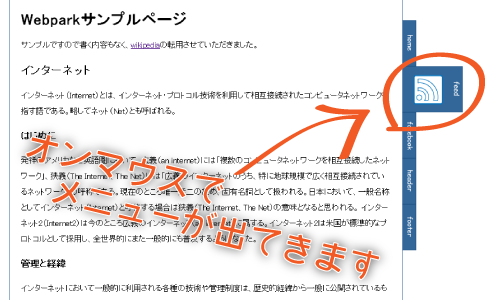
まさに底なし沼】あの「左側から出てくるメニュー」を普通に動かすのに 
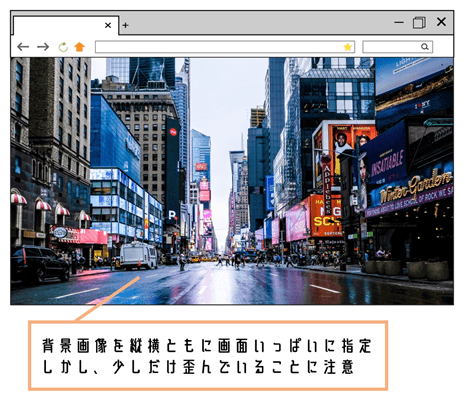
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma ![速報]chrome最新版でfixed系指定のバグがあるかもしれない件 ma](https://myscreate.com/wp-content/uploads/2018/06/bug.jpg)
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
position: fixed;でサイドに固定してjQueryでスライドして現れる 
jQuery】下スクロールで消えて、上スクロールで出てくるグローバル 
position : fixed`で全画面表示する時の悩み解消法 Freelance 
iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
CSSでグラデーションを背景に使う方法:スクロール固定するには?
忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装 
忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装 
0 Response to "HTML - ヘッダーにposition: fixed; を使用するとレイアウトが崩れて - cssfixed 背景 消えた"
Post a Comment