HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - cssのみ 背景パターン
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSSのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
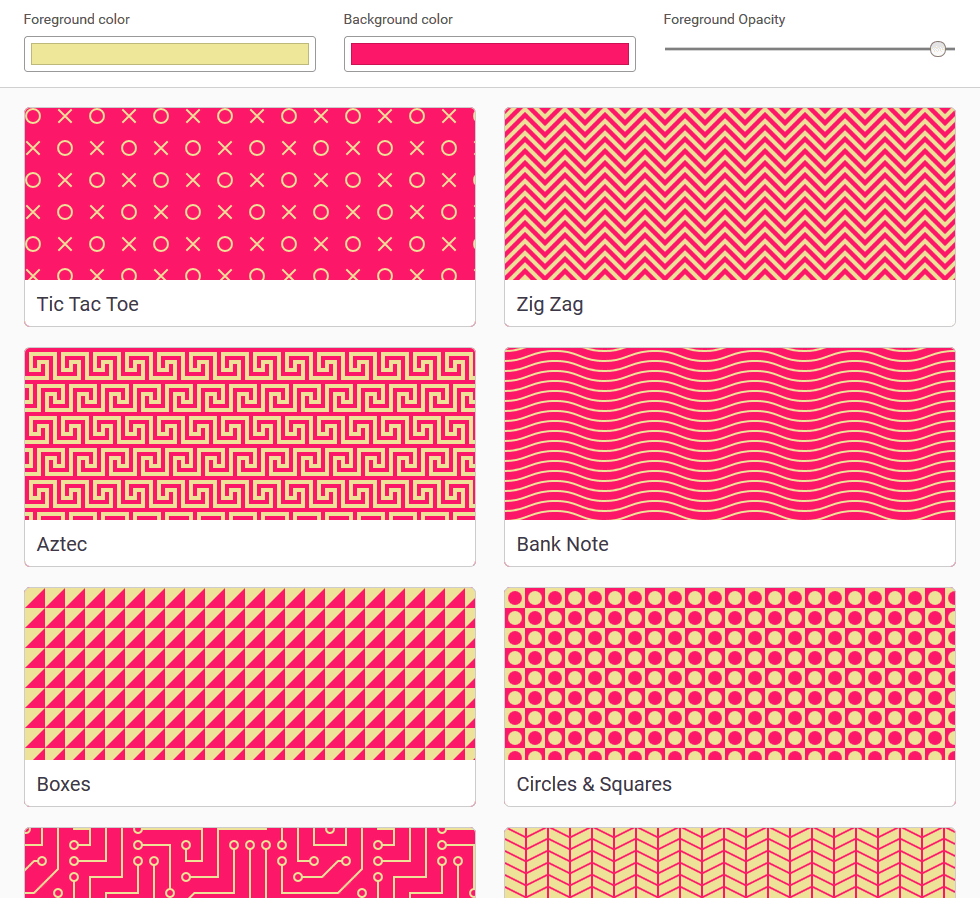
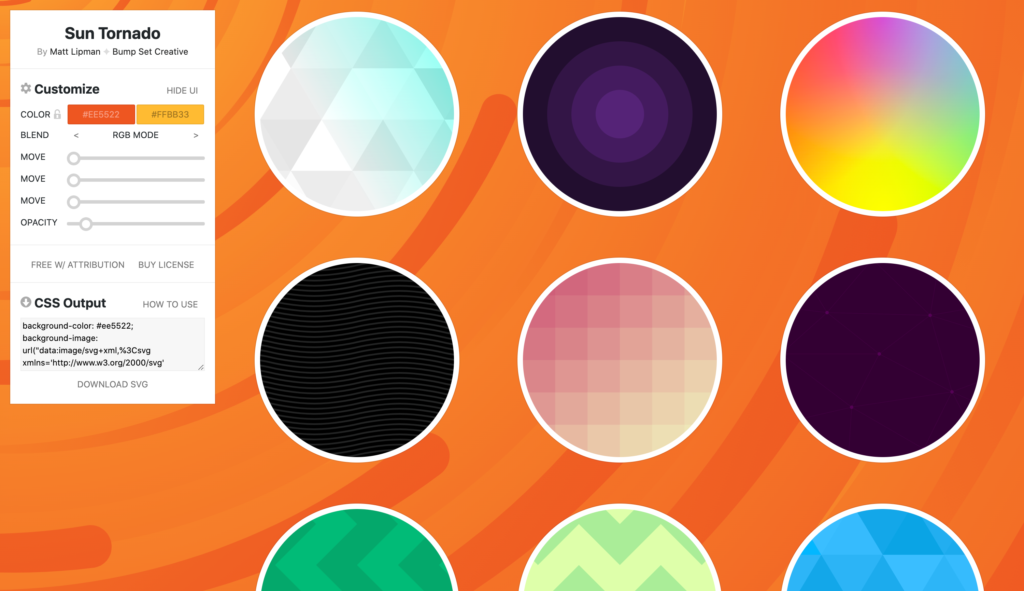
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズして 
コピペでできる!cssとhtmlのみで作るいい感じの背景パターン 12選 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
Photoshopでパターンを使っている要素をWeb用背景画像として書き出す
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
画像不使用! CSSのみで作られた背景デザインをコピペで利用できる

0 Response to "HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - cssのみ 背景パターン"
Post a Comment