レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css3 背景画像レスポンシブ
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
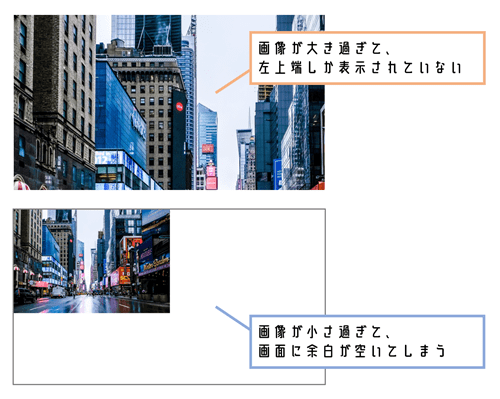
background-imageを横幅100%で綺麗に可変表示させる(レスポンシブ 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
商用無料でしかも高品質!レスポンシブ対応、HTML5/CSS3で作成された 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSSで複数の背景画像指定して重ねる方法
CSS3で画像の一部をiOS(曇りガラス)風にぼかす方法:レスポンシブ ![]()
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
高品質でしかも無料!すごい使えるレスポンシブ対応のHTML5/CSS3の 
0 Response to "レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css3 背景画像レスポンシブ"
Post a Comment