SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - cssで三角 背景
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は 
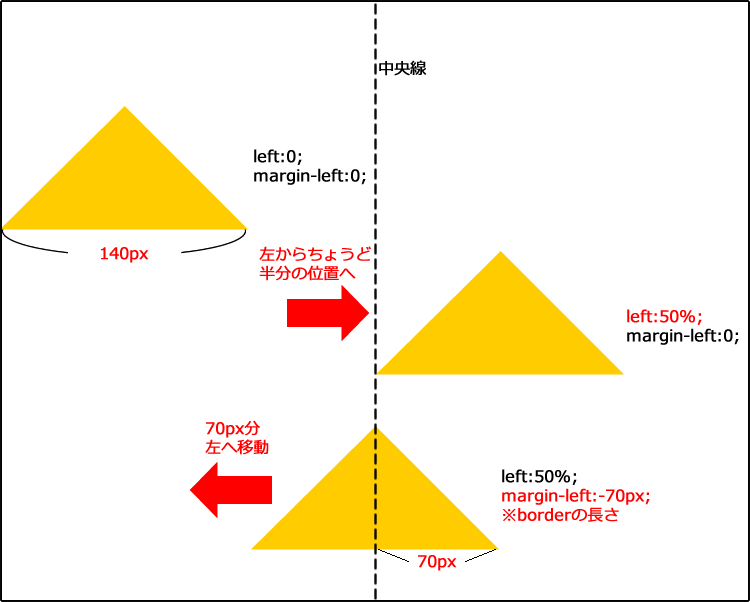
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
CSSで角丸の三角形を作成する方法を解説! Qumeruマガジン
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
CSSだけで三角・矢印を作る方法 webclips
CSS】要素の背景を2色に分けて表示する方法|Into the Program
0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - cssで三角 背景"
Post a Comment