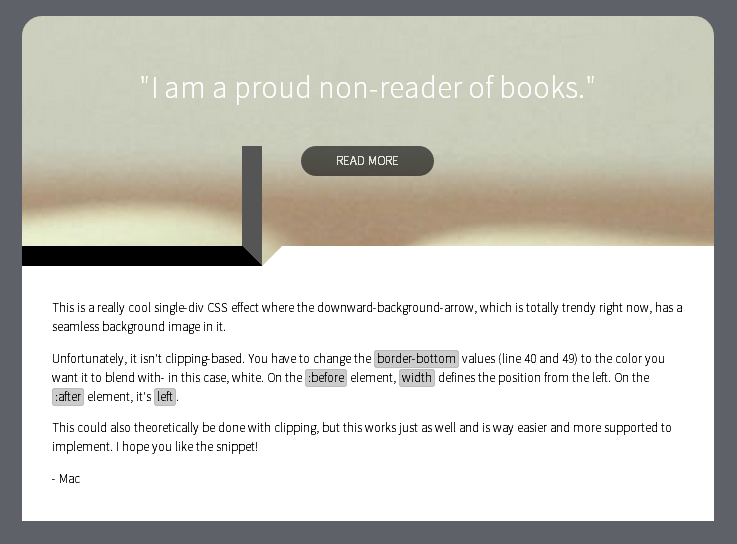
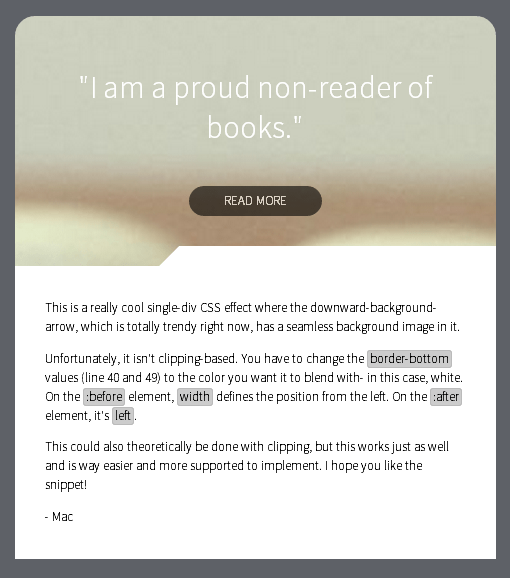
border transparent を使った、背景を映し出す三角形を使った - cssで三角 背 景
border transparent を使った、背景を映し出す三角形を使った 
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
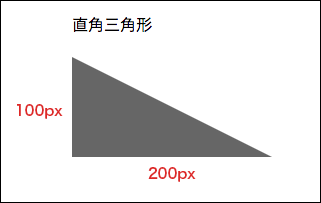
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSSでおしゃれなパターンが作れるcss-doodle - bagelee(ベーグリー)
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
flexを使用した幅100%の逆三角形 Buratto.Blog
CSS】三角アイコンと矢印アイコンをつくる 125naroom / デザインする 
CSS - cssで背景に逆三角形を配置したいのにはみ出ます。|teratail
CSS】三角形の作り方!初級編+応用編 Webjo blog
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
border transparent を使った、背景を映し出す三角形を使った 
0 Response to "border transparent を使った、背景を映し出す三角形を使った - cssで三角 背 景"
Post a Comment