CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法 - css流れ る文字背景
CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法 
CSSで文字の視認性を改善するという地道な工夫
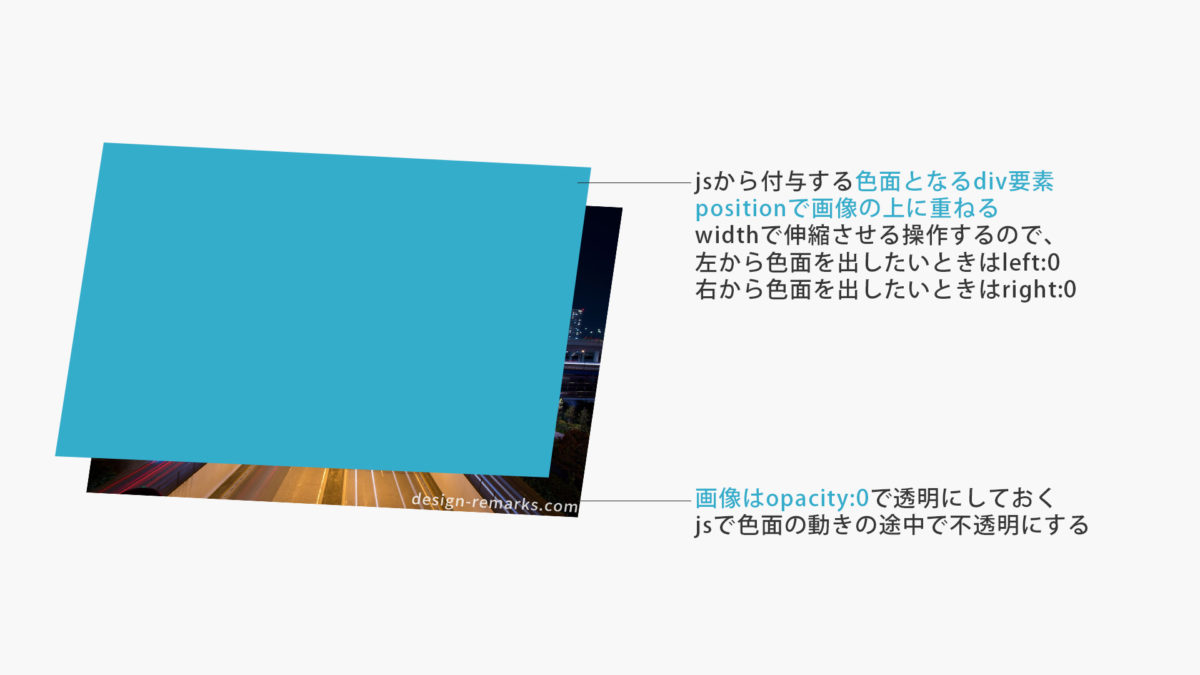
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
CSSだけ】画像が横に流れ続ける無限ループの作り方 - IE11対応済み 
文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル 
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
CSSを使って流れるテキスト きらり☆彡
CSSで文字の視認性を改善するという地道な工夫
0 Response to "CSSのみ】ホバーするとテキストが入れ替わるボタンを実装する方法 - css流れ る文字背景"
Post a Comment