コピペで実装!CSS3でオシャレなデザインのサンプルコード47選|ferret - css3 背景 ピッタリ
コピペで実装!CSS3でオシャレなデザインのサンプルコード47選|ferret
CSS の background-size での cover、contain、auto の違い - HTML5 
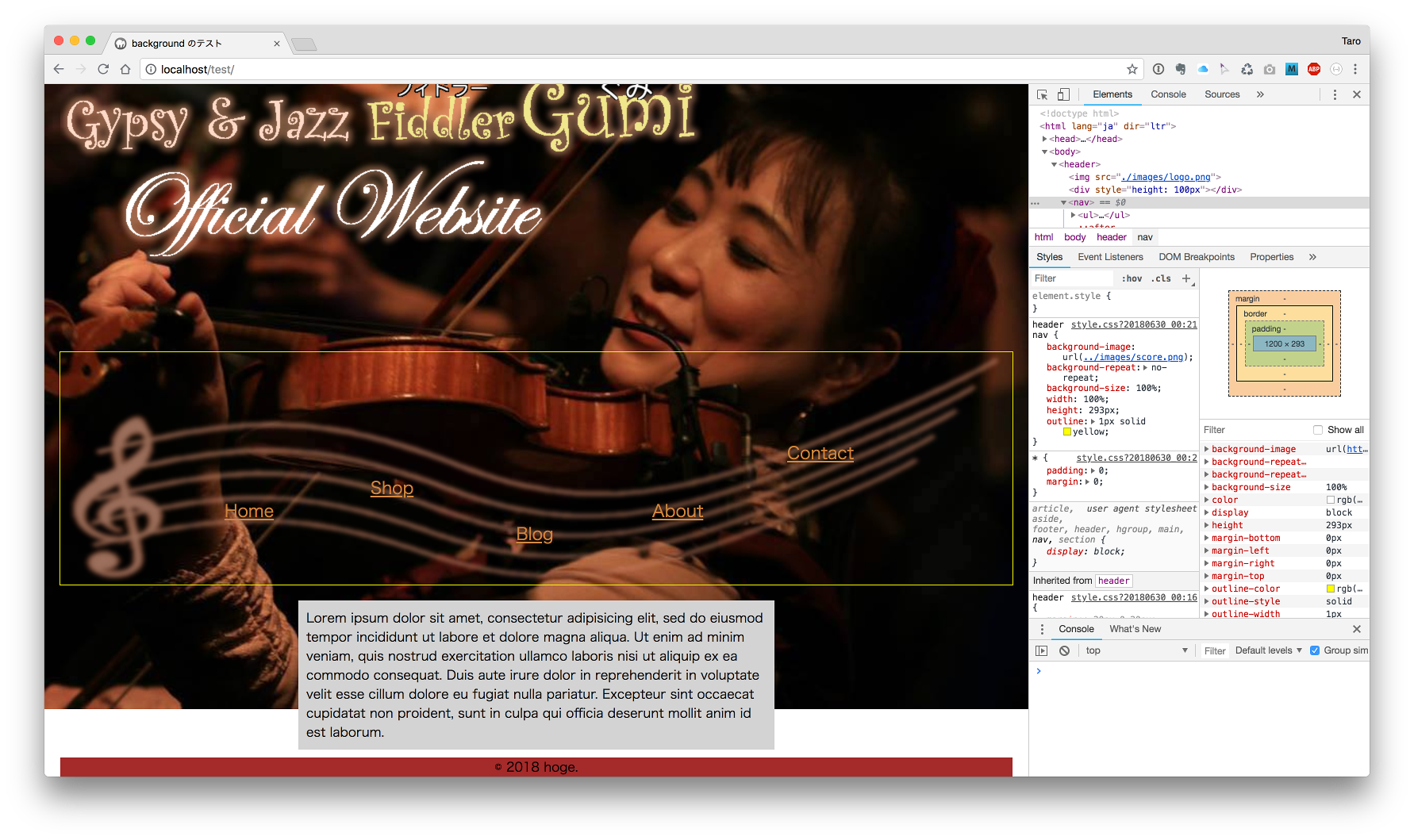
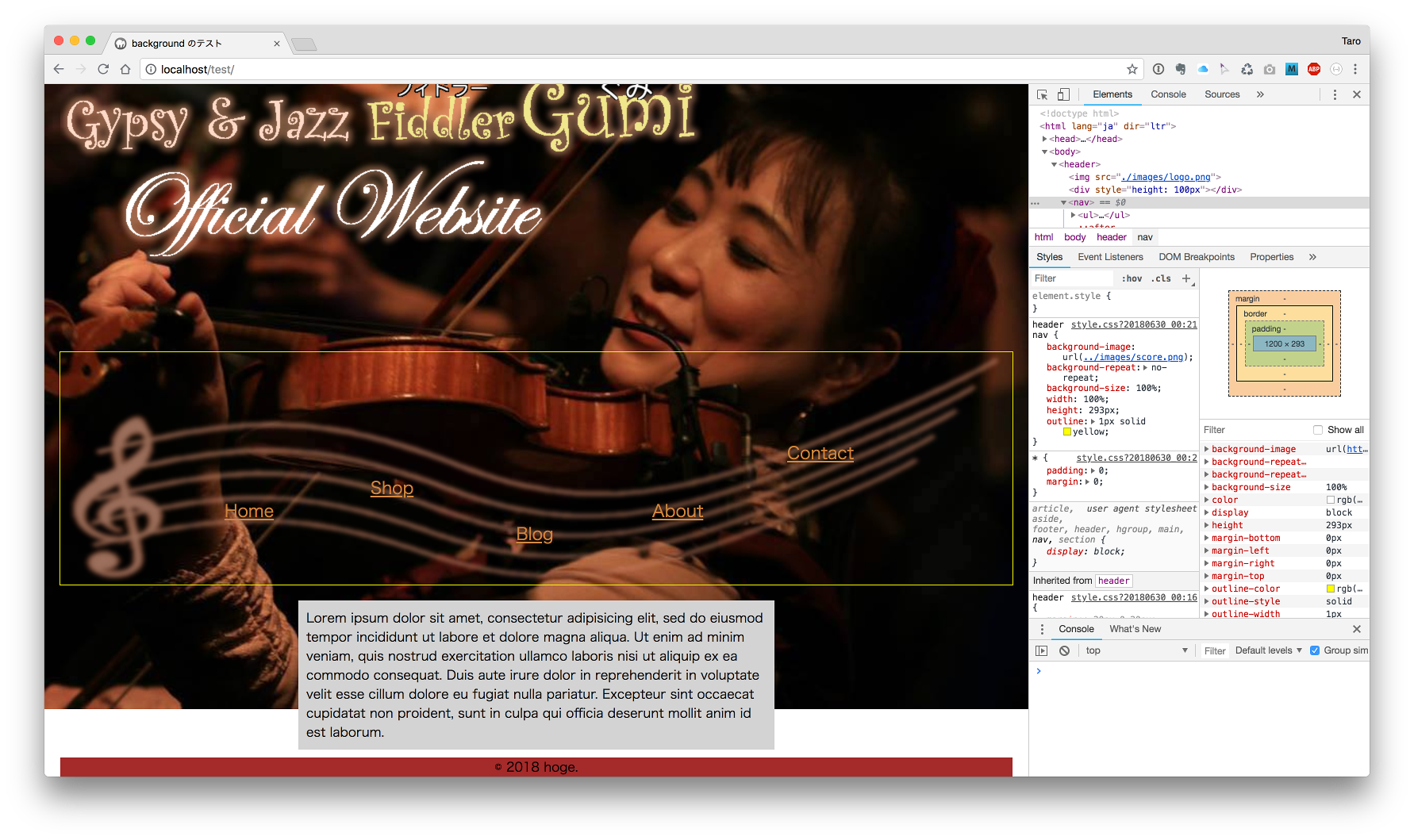
CSS3 - navの背景画像がすっぽり表示されるよう高さ指定したい|teratail
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル ![]()
CSS の background-size での cover、contain、auto の違い - HTML5 
css3で角丸・ドロップシャドウ・回転・を簡単に作成するジェネレータ
css3アニメーションのレパートリーがきっと増える!動きの参考になる22 
CSS3 - navの背景画像がすっぽり表示されるよう高さ指定したい|teratail
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
ウェブ開発のアイコンの Html、css、タグ、mysql、曲線、php は 
7 Awesome CSS3 Background-Size Tutorials u2013 Bashooka Web design 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
0 Response to "コピペで実装!CSS3でオシャレなデザインのサンプルコード47選|ferret - css3 背景 ピッタリ"
Post a Comment