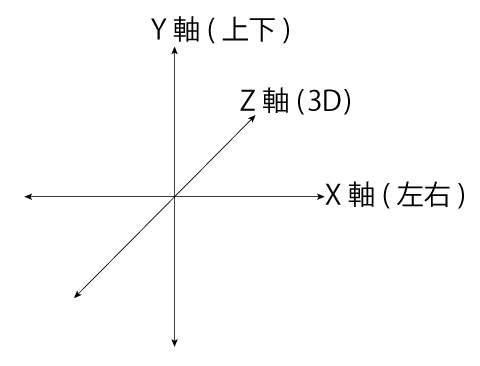
CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技 - css3 背景画像 回転
CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技
CSSで上下から横からフェードインしながらスライドイン! l 
要素を回転させるCSSアニメーションサンプル集 ONE NOTES
CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
CSS3D:3Dギャラリー Agnist.code
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS3でおしゃれなサイトに】画像(星空)をくるくる回す(キーフレーム 
斜め背景でカッコいいフロントエンドデザイン - Qiita
CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技
初心者必見】要素をくるっと回転!transform:rotate()の全て 侍 
CSS 要素を回転させる方法 - by Takumi Hirashima
0 Response to "CSS3D!まるでWebGLのような3Dを超気軽に実装するCSS技 - css3 背景画像 回転"
Post a Comment