CSS、canvas、SVGで円周上をアニメーションさせる方法 ページ 2 / 2 - css3 背景画像 回転
CSS、canvas、SVGで円周上をアニメーションさせる方法 ページ 2 / 2 
CSSアニメーションでここまでできる!無料のCSSアニメーションコード 
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122605-01.png)
CSS3 画像を左右に回転する 使えるUIサンプルギャラリー kipure
CSSアニメーションで実現! コピペで使えるマイクロインタラクション 
Css 背景 文字 色 反転
rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり 
CSSで反転画像を表示させたり、マウスオーバー時に回転させるテクニック
斜め背景でカッコいいフロントエンドデザイン - Qiita
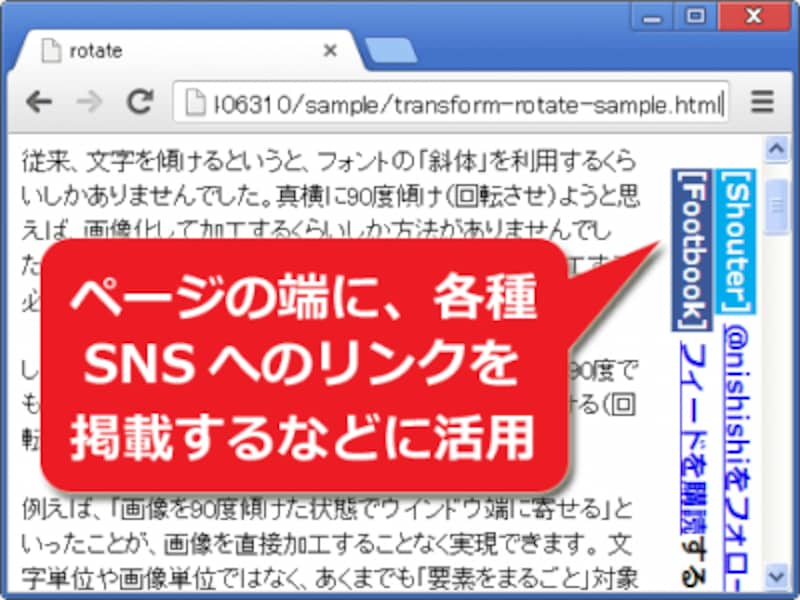
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
0 Response to "CSS、canvas、SVGで円周上をアニメーションさせる方法 ページ 2 / 2 - css3 背景画像 回転"
Post a Comment