CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 - css3 背景を動かす
CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
css3アニメーションのレパートリーがきっと増える!動きの参考になる22 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12 
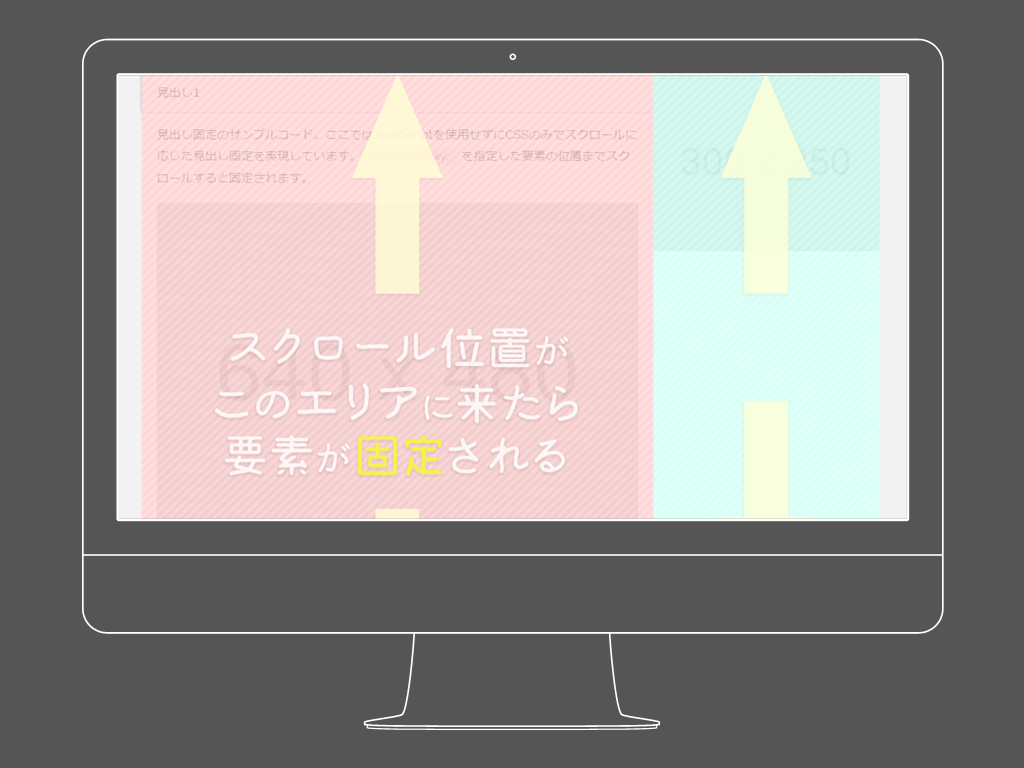
JavaScript不要!スクロールに応じて要素を固定するCSS「position 
要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES
cssで背景画像の位置を移動しよう(background-position)
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
CSS 左右に行き来するアニメーション 使えるUIサンプルギャラリー kipure
CSSのみでストライプの背景をマウスホバーで動かす UNORTHODOX 
CSSのみでストライプの背景をマウスホバーで動かす UNORTHODOX 
0 Response to "CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 - css3 背景を動かす"
Post a Comment