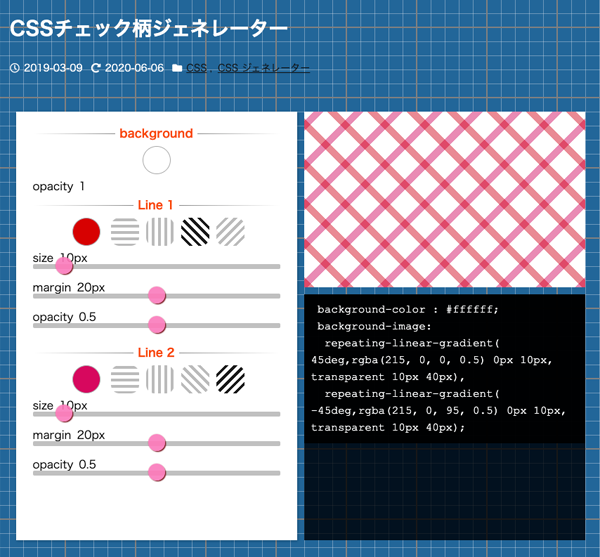
CSSでストライプなどの背景パターンを作る方法|tamatuf - css3 背景 パター ン
CSSでストライプなどの背景パターンを作る方法|tamatuf
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
CSS] 画像を使わずにCSSだけで模様背景を表示する - VIVABlog![CSS] 画像を使わずにCSSだけで模様背景を表示する - VIVABlog](https://vivablog.net/wp-content/uploads/2014/06/CSSGradientswithbackground.png)
CSSグラデーションで作った背景パターンのサンプル - NxWorld
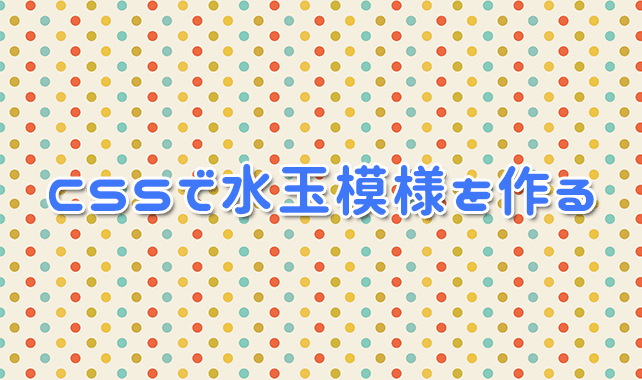
CSSで水玉模様(ドット柄)の背景パターンを作成する方法 TechMemo
CSSだけで複雑な背景画像を作ってみる - ログおきば
初心者でもわかる】CSSで水玉の背景を作る(整列・ランダム風 
装飾系]背景パターン ピンドット風 パターン copypet.jp|パーツで ![装飾系]背景パターン ピンドット風 パターン copypet.jp|パーツで](https://copypet.jp/contents/wp-content/uploads/cp_bgpt12.png)
HTML5でサイトをつくろう: 画像を使わないでCSS3のグラデーションで
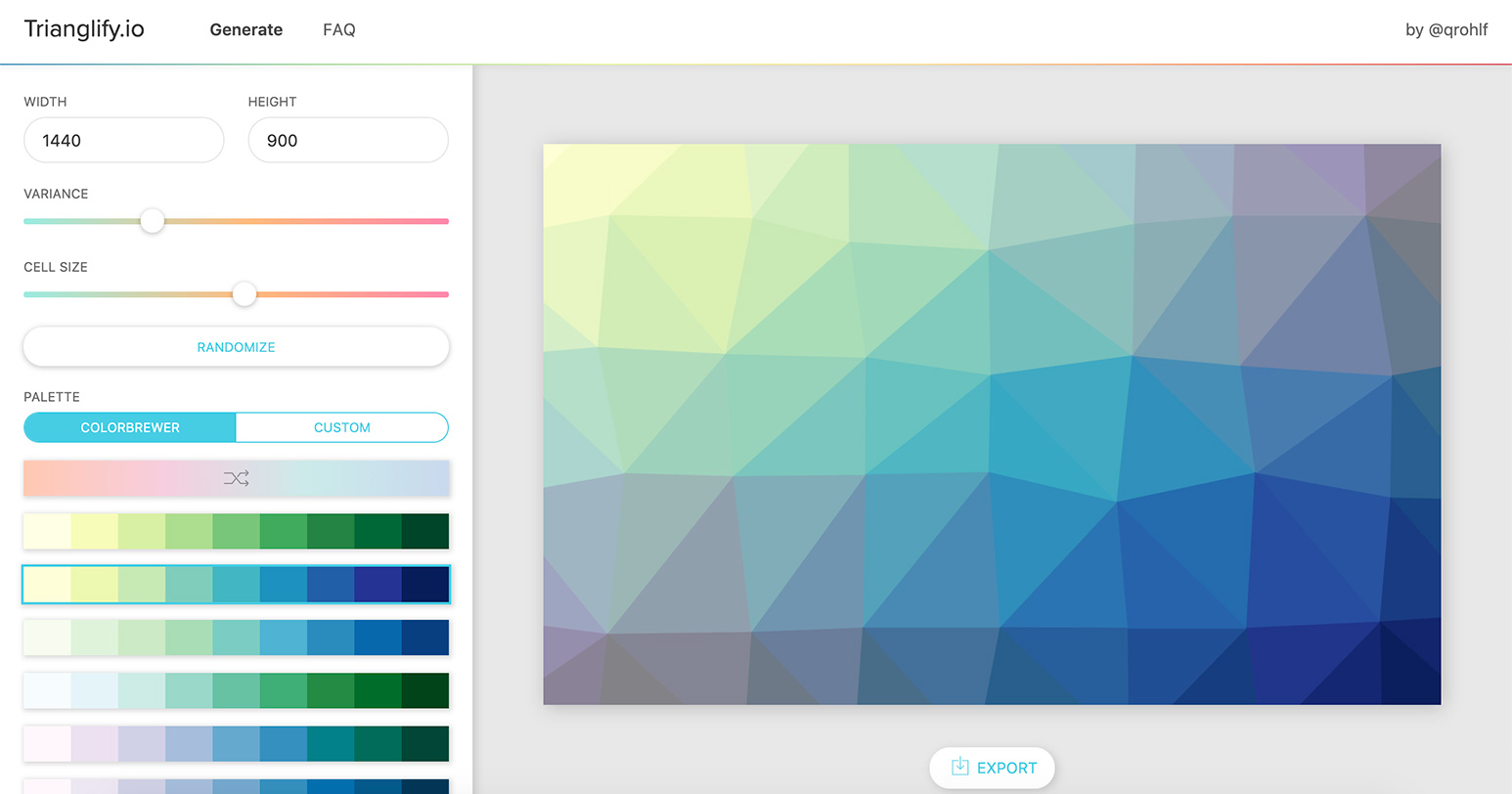
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
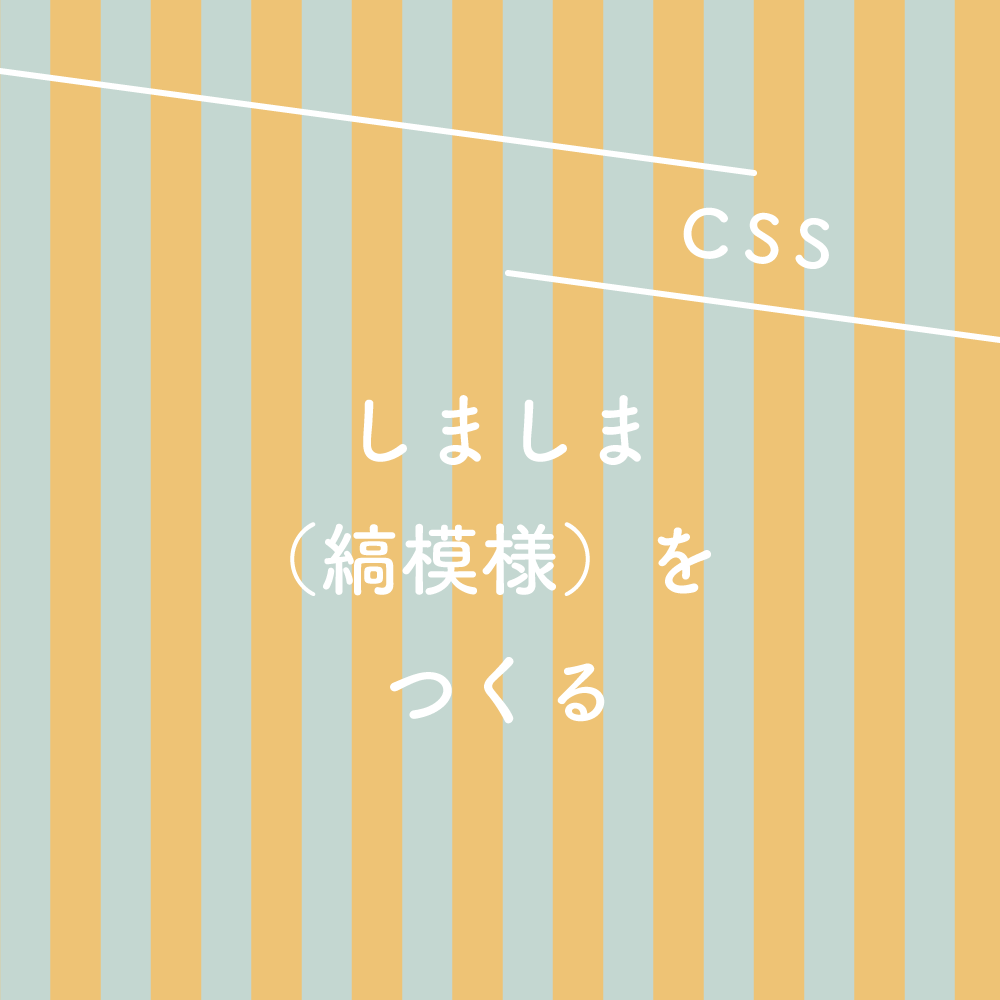
css3】縞(シマ)模様や、チェック、ストライプなどの背景を簡単に表現
CSS】背景(background)を2色にする 125naroom / デザインする 
0 Response to "CSSでストライプなどの背景パターンを作る方法|tamatuf - css3 背景 パター ン"
Post a Comment