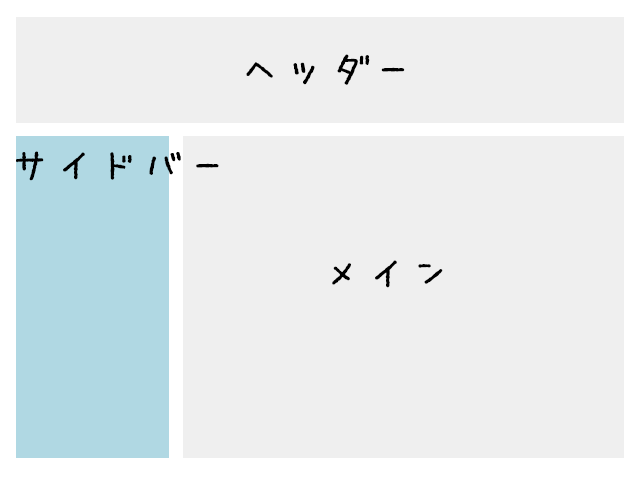
サイドバーなどで使える、floatした要素を下まで高さを持たせるCSS記述 - css3 背景 継承
サイドバーなどで使える、floatした要素を下まで高さを持たせるCSS記述 
CSSの継承について覚えておくべきこと. CSSの継承ってなに? by 5ma
Related

CSS3 : 擬似要素へのbackground-imageを継承するビジュアル表現テスト

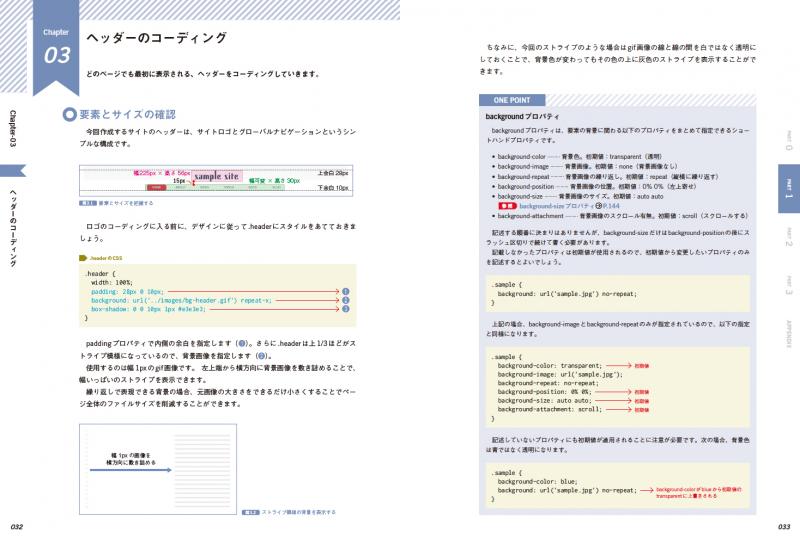
background(背景プロパティの一括指定)|Background - 背景

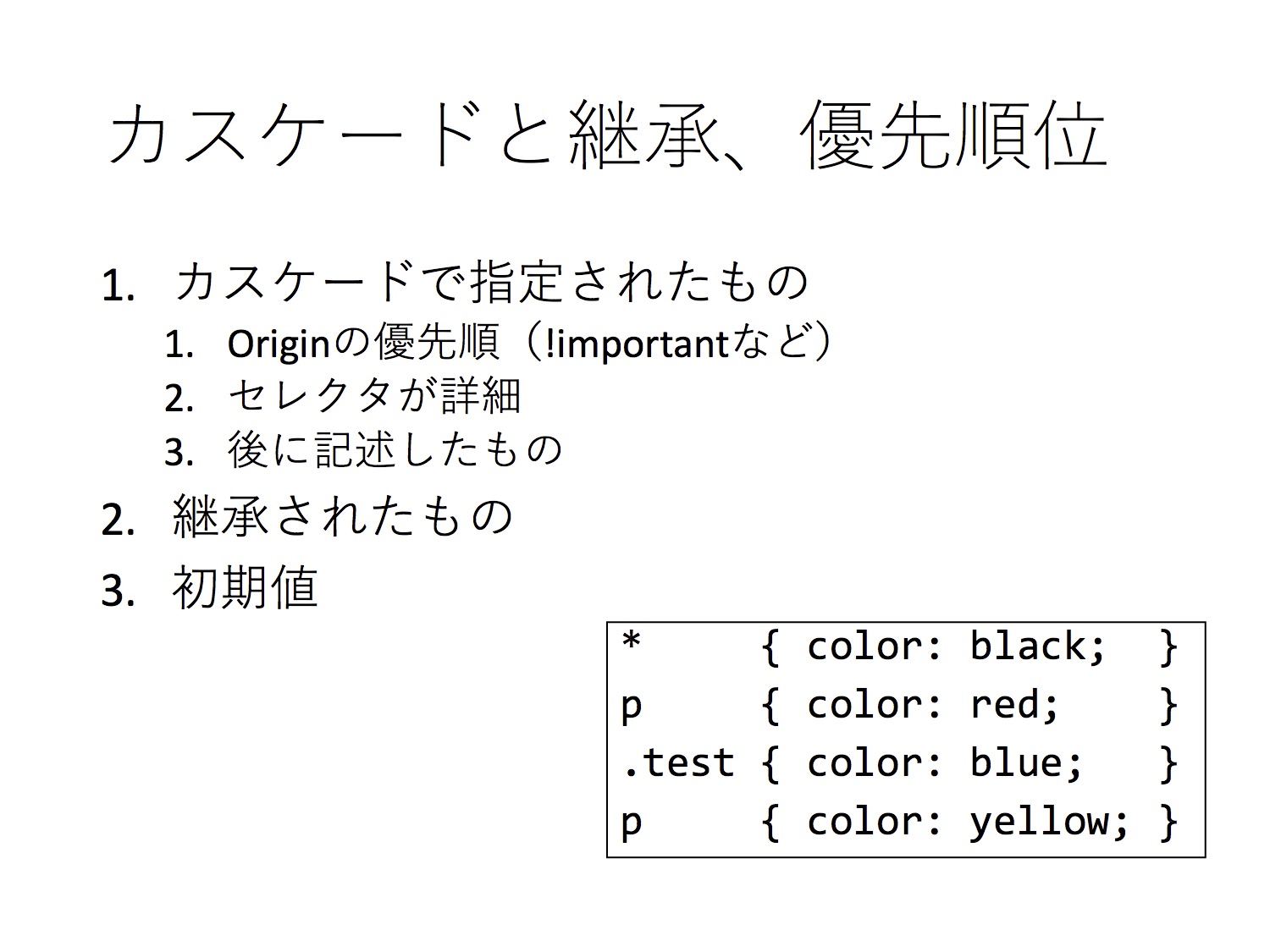
社内勉強会】特濃!CSS講座 #2: セレクタ、カスケード、継承をがっつり

background-origin-CSS3リファレンス
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの

ほんっとにはじめてのHTML5とCSS3:【10】ボックスモデル(margin

CSS の変数は継承できるのが厄介 - nlog

楽天ブックス: CSS3 Design Book - CSSの基本からCSS3を使ったデザイン

CSSの継承について覚えておくべきこと. CSSの継承ってなに? by 5ma

今週のインプレス重版情報 - 出版営業スタッフブログ - インプレスブックス
 You have just read the article entitled サイドバーなどで使える、floatした要素を下まで高さを持たせるCSS記述 -
css3 背景 継承. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/04/floatcss-css3.html
You have just read the article entitled サイドバーなどで使える、floatした要素を下まで高さを持たせるCSS記述 -
css3 背景 継承. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/04/floatcss-css3.html


0 Response to "サイドバーなどで使える、floatした要素を下まで高さを持たせるCSS記述 - css3 背景 継承"
Post a Comment