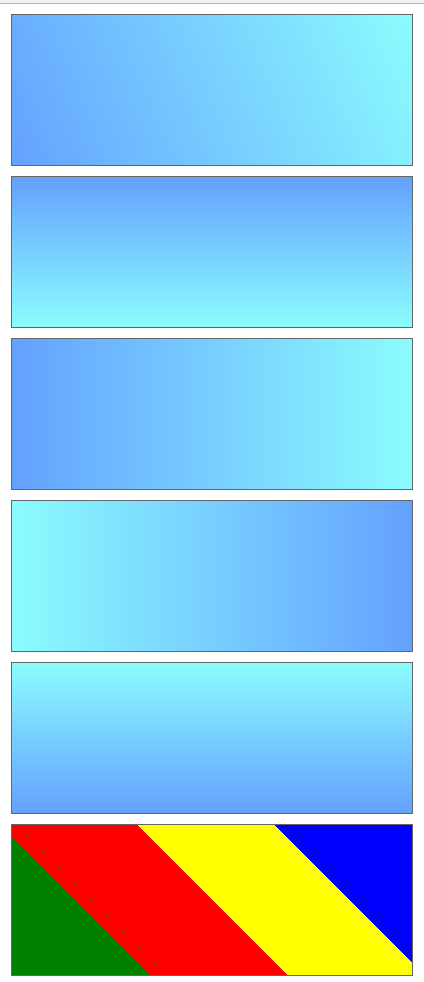
html5用css3实现线性渐变background-image:linear-gradient使用方法_ - css渐 变背景
html5用css3实现线性渐变background-image:linear-gradient使用方法_
css - 线性渐变背景末尾的CSS阴影白线- IT工具网
关于CSS:方形渐变背景图像,角半径和透明度 码农家园
css3渐变背景+背景图片_AngerTime的博客-CSDN博客_渐变背景图片
CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- SegmentFault 思否
css怎样设置div背景色渐变-百度经验
谈谈一些有趣的CSS题目(20)-- 巧妙地制作背景色渐变动画! · Issue 
css渐变背景教程_css渐变背景视频教程全集- 虎课网
css渐变背景教程_css渐变背景视频教程全集- 虎课网
6个美观的纯CSS渐变背景代码分享(亲测有效) - HelloWorld开发者社区
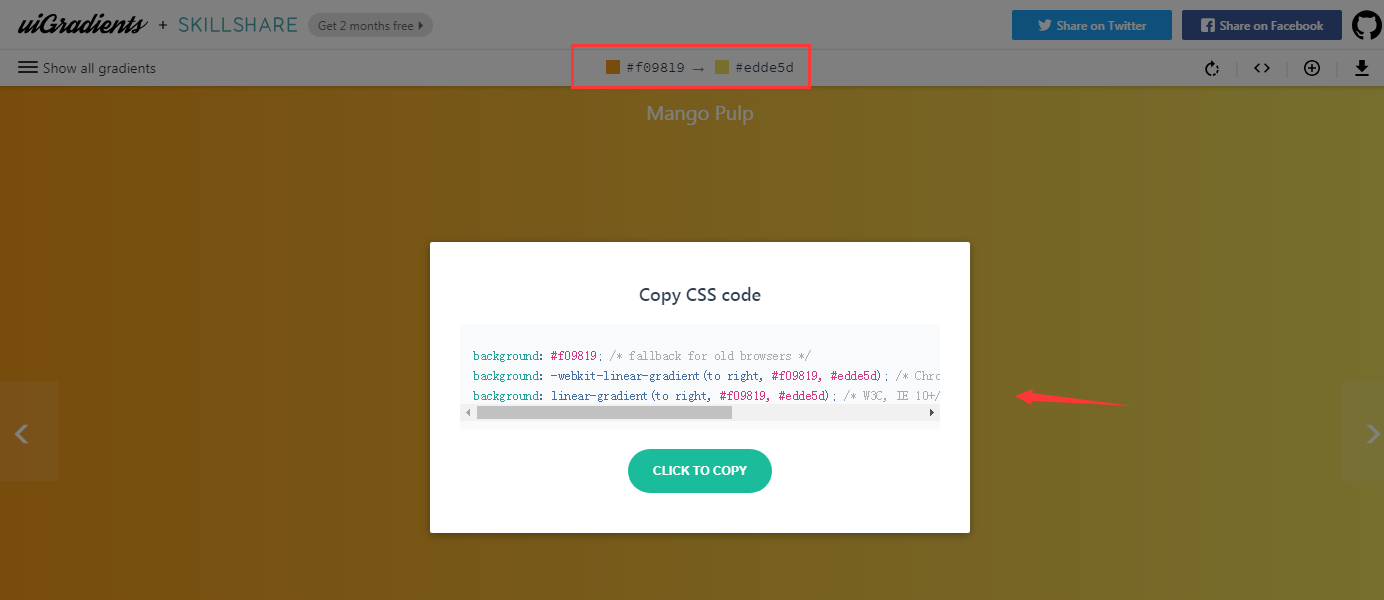
在线渐变背景色网站使用介绍- 你不知道的巨蟹- 博客园
抽象渐变背景矢量素材(AI/EPS)_dowebok



0 Response to "html5用css3实现线性渐变background-image:linear-gradient使用方法_ - css渐 变背景"
Post a Comment