レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css3 背景固定 レスポンシブ
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装 
モーダルウインドウの背景を上下にスクロールせず固定する方法 
レスポンシブ】HTMLとCSSで固定ヘッダーメニューを作成する - Mobile 
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSSの Position:fixed; を指定した要素の上部に余白ができる 
CSS3のtransform:skewでナナメに変形した時の表示位置を制御する 
よくわかるHTML5+CSS3の教科書【第3版】 マイナビブックス
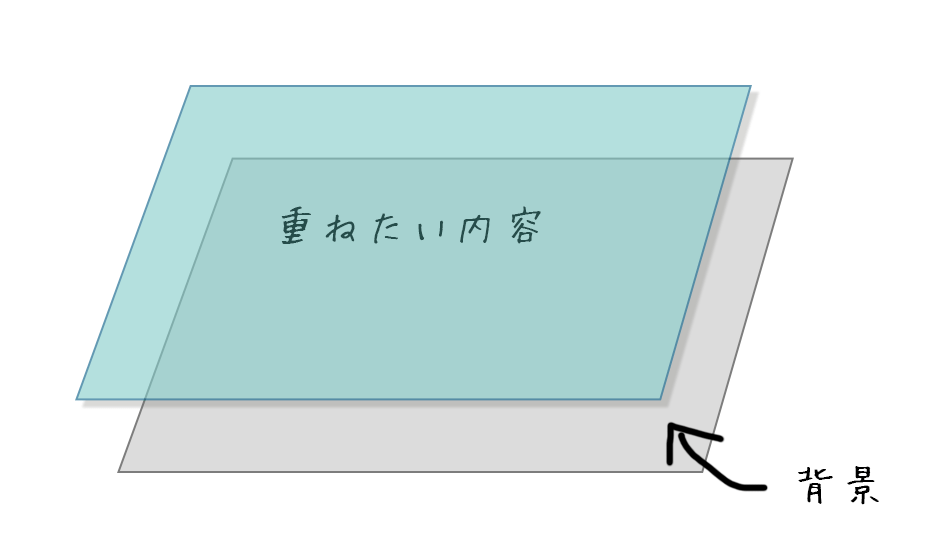
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
0 Response to "レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css3 背景固定 レスポンシブ"
Post a Comment