Photoshopでパターンを使っている要素をWeb用背景画像として書き出す - cssの み 背景パターン
Photoshopでパターンを使っている要素をWeb用背景画像として書き出す
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
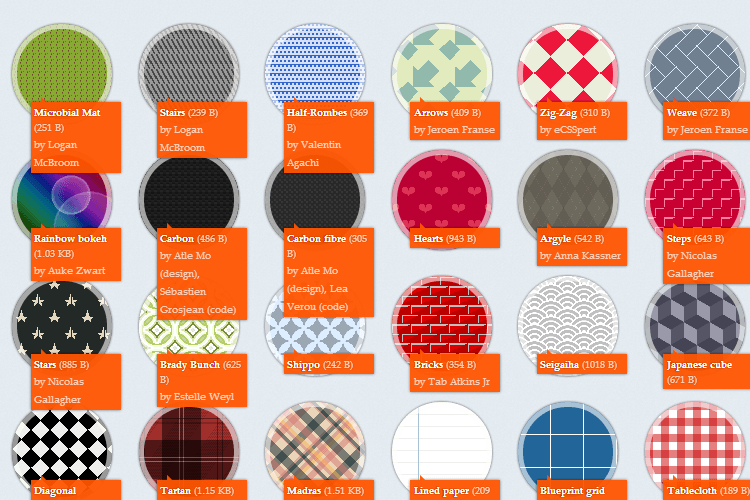
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery 
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
コピペでできる。CSSだけで作るストライプ柄の背景パターン Web 
CSS】背景(background)を2色にする 125naroom / デザインする 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 ![]()
CSSのみでストライプの背景をマウスホバーで動かす UNORTHODOX 
l Webデザイン CSSで背景パターンを表現する|DAI|note
CSSでノートの罫線やグリッドなど、さまざまな要素の背景にパターンを 
0 Response to "Photoshopでパターンを使っている要素をWeb用背景画像として書き出す - cssの み 背景パターン"
Post a Comment