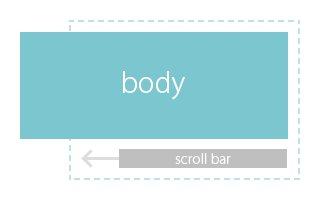
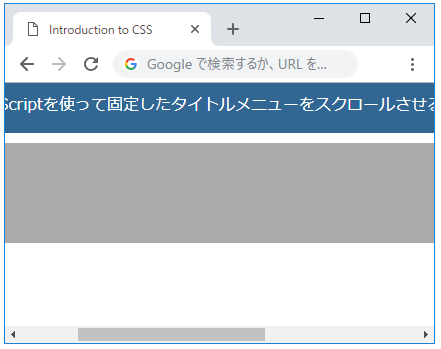
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - cssfixed 背景 消えた
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSでグラデーションを背景に使う方法:スクロール固定するには?
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
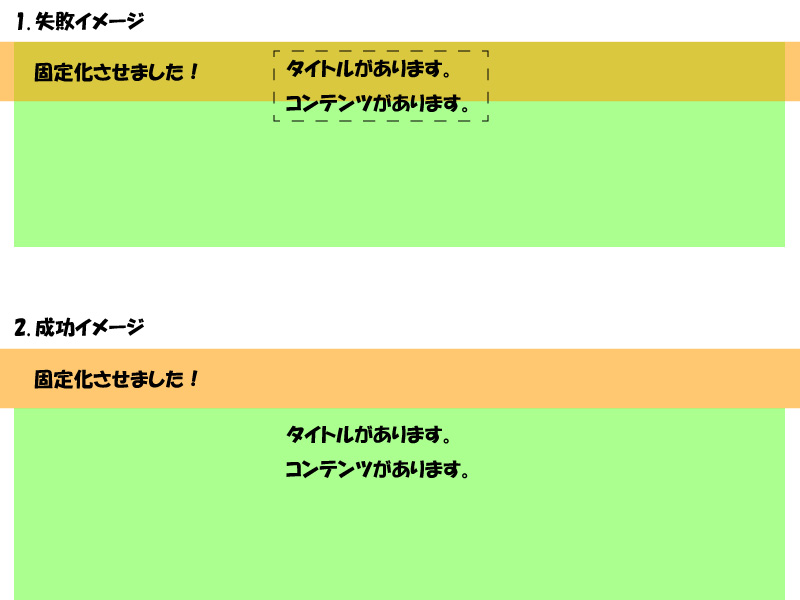
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
CSS】position:stickyでサイドバーメニューを固定して追従させる 
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI 
CSSで背景に色を設定する方法 - 初めてのブログ
CSS】position: fixedが効かない場合の原因と対処法 でざなり
CSSのfixedの上下中央揃え メモ帳Webデザイナー
CSSのfixedの上下中央揃え メモ帳Webデザイナー
position: sticky;の仕組みや実際の使い方をやさしく解説 コリス
CSSアニメーション(transition)で起こるバブリングの原因と対策 
0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - cssfixed 背景 消えた"
Post a Comment