APNGを使って美しいアニメーションを実装する方法 ホームページ制作 - css背 景 gifアニメ
APNGを使って美しいアニメーションを実装する方法 ホームページ制作 
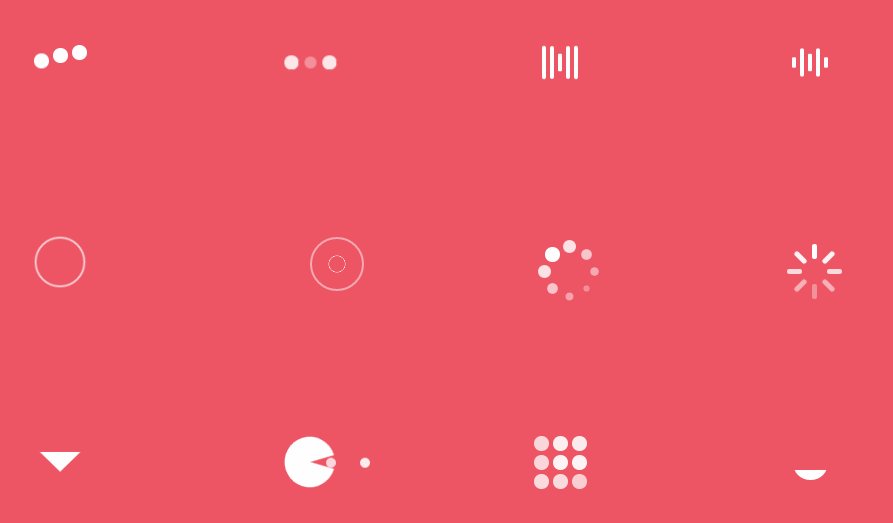
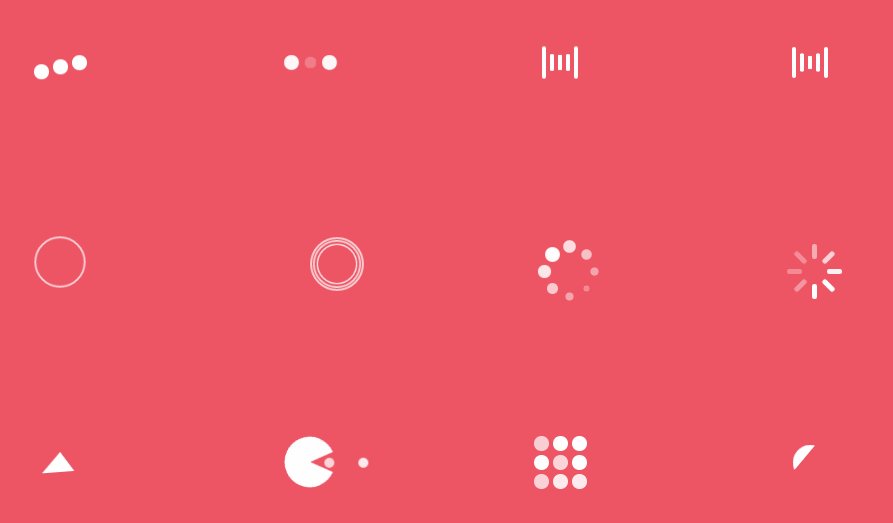
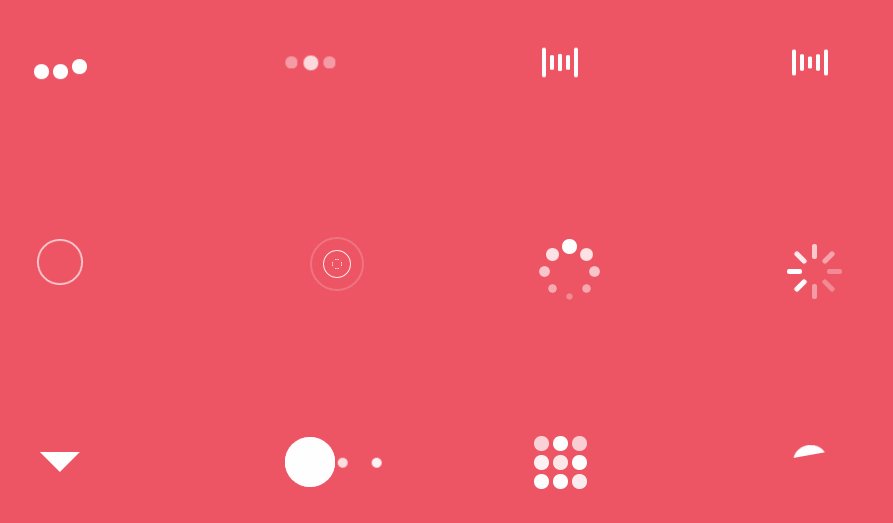
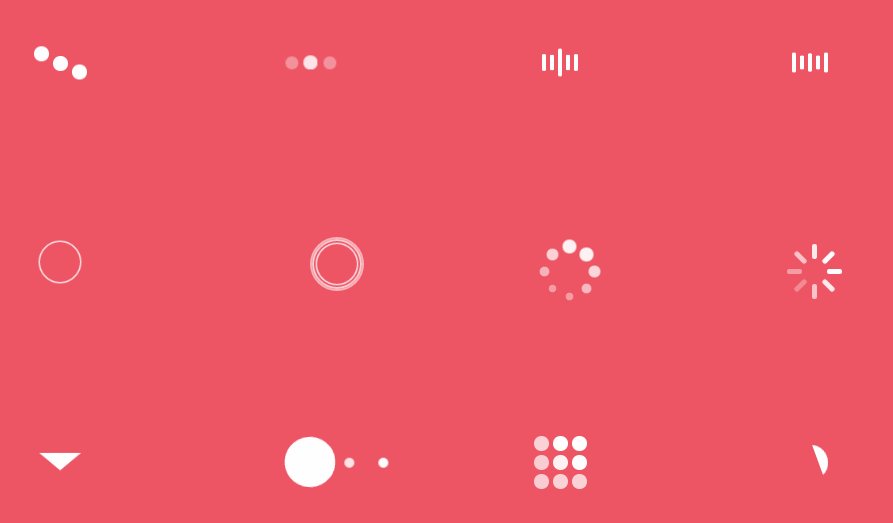
CSSだけで実装するクリエイティブなローディングアニメーション20選 
装飾系]アニメーション ポイントを目立たせるのに使えるアニメーション ![装飾系]アニメーション ポイントを目立たせるのに使えるアニメーション](https://copypet.jp/contents/wp-content/uploads/cp_anime08.gif)
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
PowerPointでGIFアニメを作る方法。スライドショーをパラパラマンガの 
CSSとGIFアニメで表現するインパクトのあるテキスト M DESIGN 神奈川 
Webデザインにも取り入れたい、クリエイティブなGIFアニメーション 
すごすぎるCSSアニメーションをコピペで実装!【ラジオボックス 
動画をgifアニメに変換してブログ記事にループ動画を埋め込む方法 
GIFアニメをつくってみよう~その2~作り方編[PhotoshopCC] u2013 東京の ![GIFアニメをつくってみよう~その2~作り方編[PhotoshopCC] u2013 東京の](https://b-risk.jp/wp/wp-content/uploads/2017/12/i_gif_anime_02.gif)
Webデザインにも取り入れたい、クリエイティブなGIFアニメーション 
3D Style File Format Icon Over White Background - GIF Stock Photo ![]()
0 Response to "APNGを使って美しいアニメーションを実装する方法 ホームページ制作 - css背 景 gifアニメ"
Post a Comment