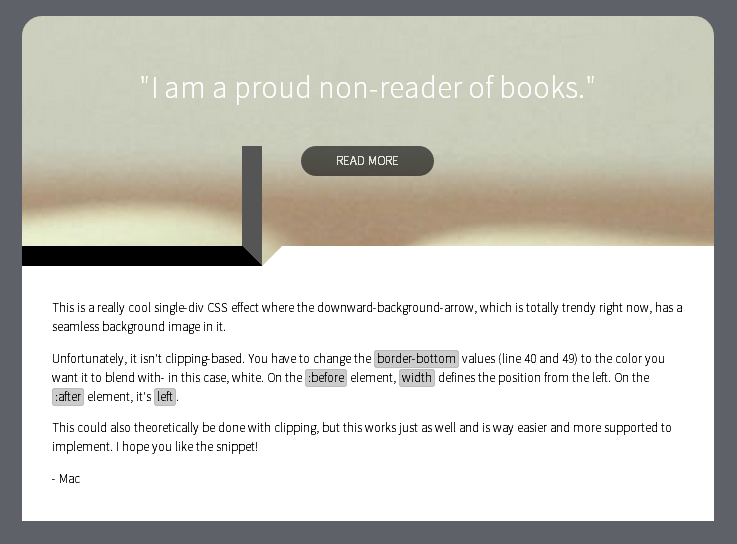
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX - cssで三 角 背景
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
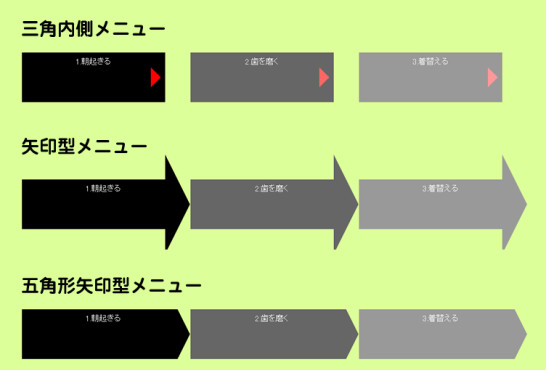
CSS 三角 を利用したメニューを作る(レスポンシブ)
CSSで三角形のいろいろな実装例 Stocker.jp / diary
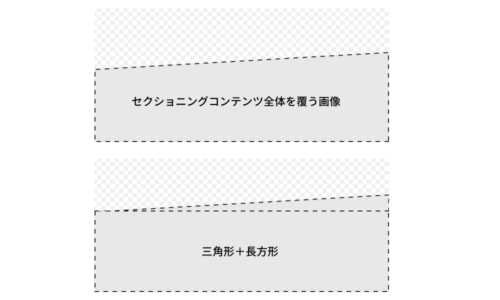
border transparent を使った、背景を映し出す三角形を使った 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant2.png)
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
パーツ]パンくず 右側だけ三角になったパンくず copypet.jp|パーツ ![パーツ]パンくず 右側だけ三角になったパンくず copypet.jp|パーツ](https://copypet.jp/contents/wp-content/uploads/cp_breadcrumb4.png)
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
css3で作る背景画像の三角形 - Qiita
0 Response to "CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX - cssで三 角 背景"
Post a Comment