簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css流れる 文字背景
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
ループ アニメーション Css
CSSで行ではなくテキストの後ろにだけ背景色を敷きたい! yanagiu0027s memo
流れるように出現(左から右) 動くWebデザインアイディア帳
2017年版】HTML/CSSで表現できる、すごいテキストエフェクト66選 
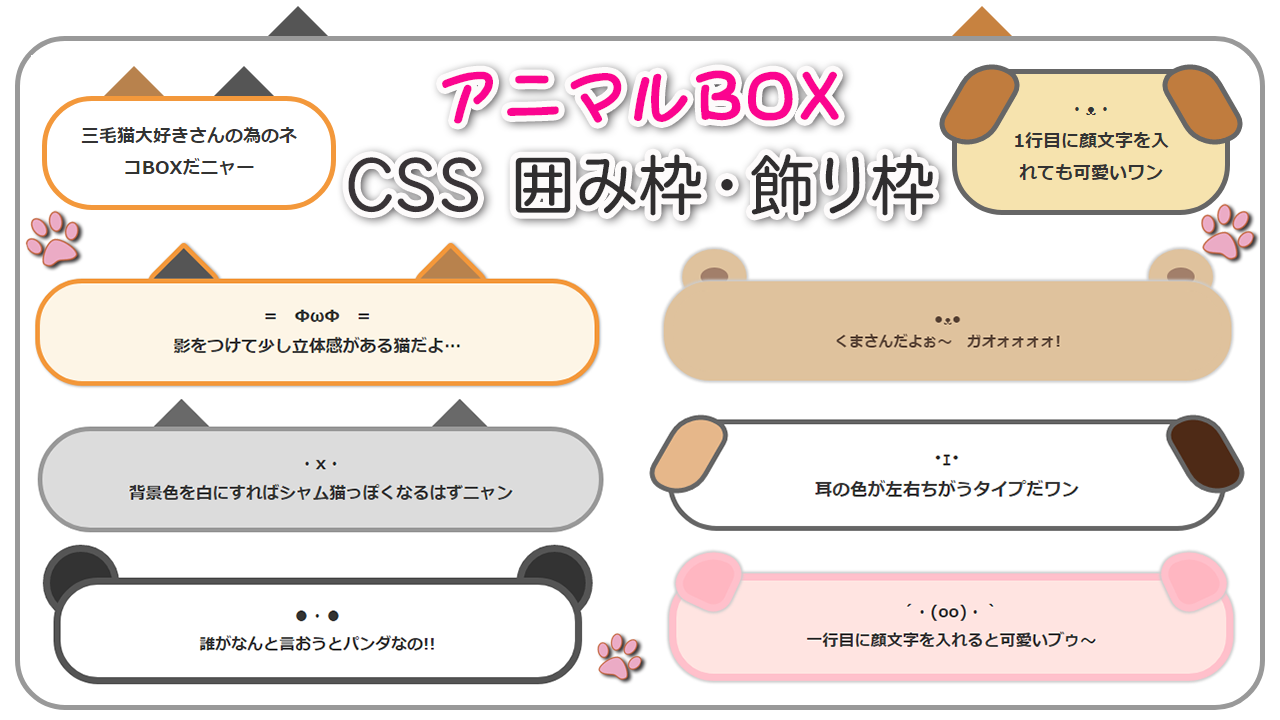
CSS】アニマルBOX(囲み枠・飾り枠)コピペで使えるニャー Purple Life
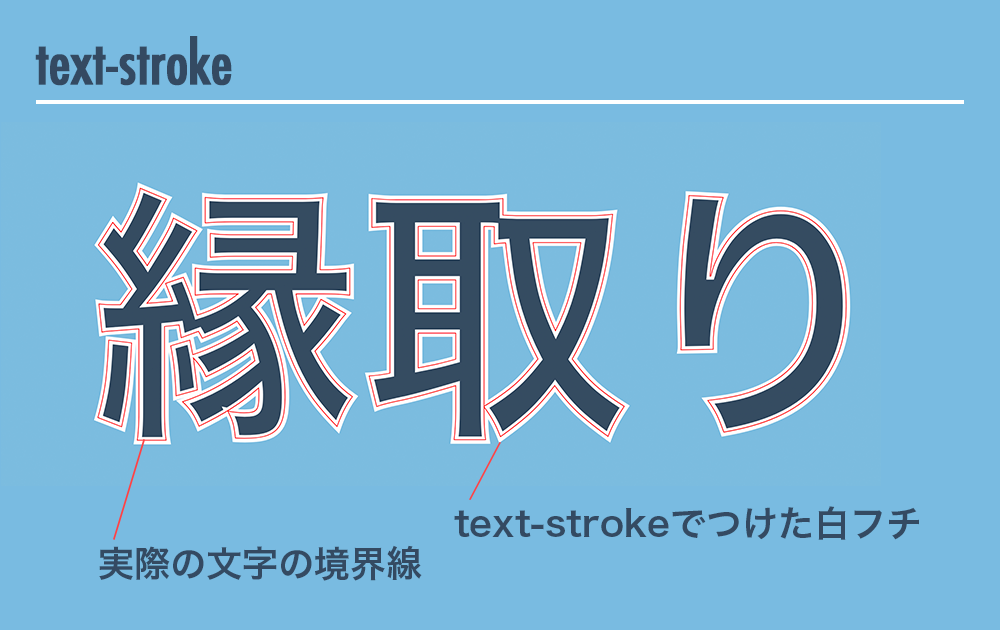
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し 
CSSだけで自動横スクロール実装したから、やり方を解説するよ!!
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
CSS】文字の背景のみ透過の方法/opacityとrgba()の使い分け - momon blog
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し 
0 Response to "簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css流れる 文字背景"
Post a Comment