コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 - css背 景 repeat ずれる
コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
IEで背景画像とコンテンツが1pxずれるのを回避する方法 - ミblog
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
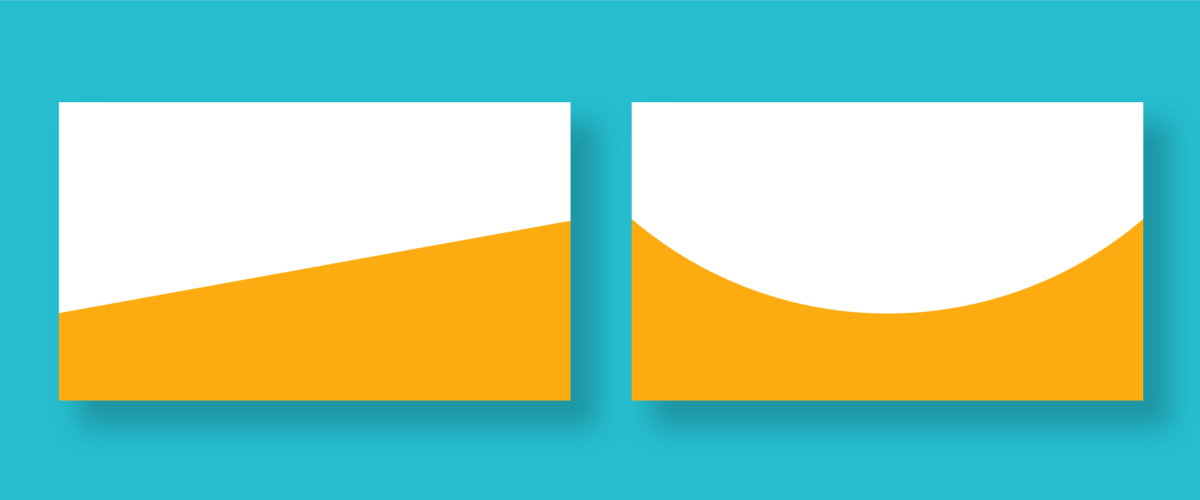
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
HTMLとCSSで、デザインと1pxのずれもなく正確に実装する必要はあるのか 
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック ![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
h2要素のスタイリング-ウェブ制作チュートリアル
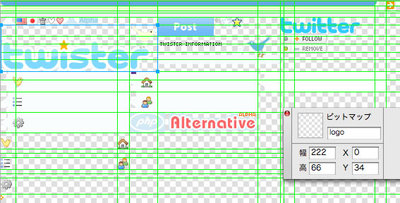
第10回 CSS Spritesでサイトを高速化:独学で極める u201cWebデザインu201dの技 
CSS】backgroundで背景全面に画像を配置しよう|CORECOLORS
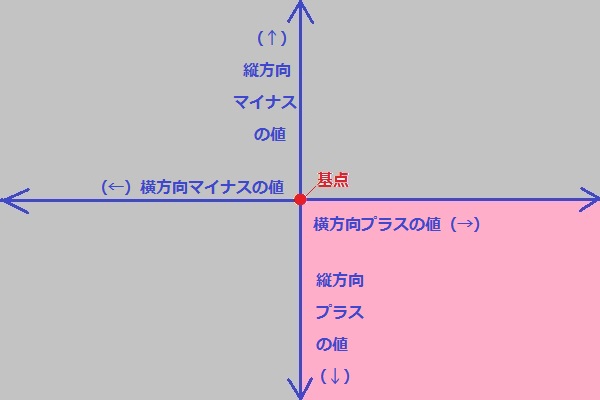
CSS【 background 】4~background-position プログラマカレッジ
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
0 Response to "コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 - css背 景 repeat ずれる"
Post a Comment