教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 - css3 背景 斜線
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_00.jpg)
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
CSS保健室|background-image
CSS - 背景を斜めにかっこよくする|teratail
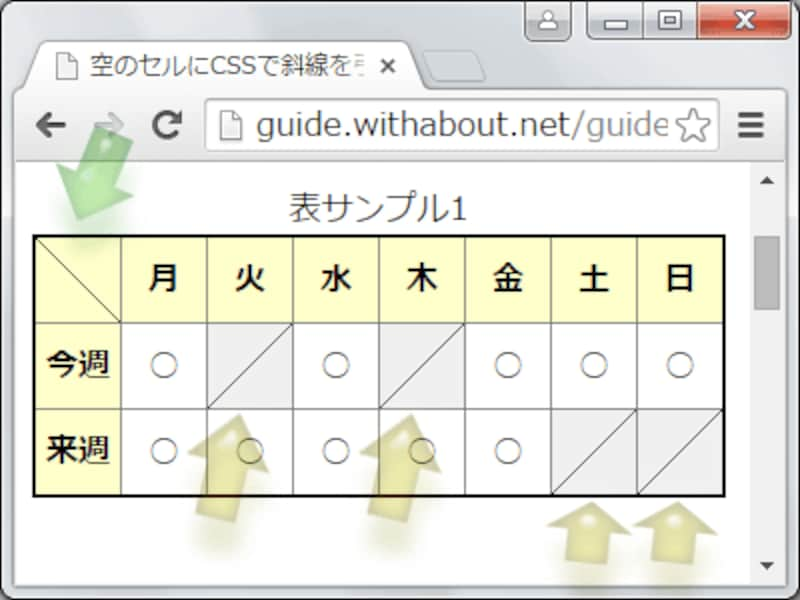
3/3 CSSで斜線を引く方法:表の空セルなど任意のHTML要素に 
CSS STRIPE GENERATOR
用CSS 實現傾斜的背景顏色- 每日頭條
css控制文字大小及顏色、字體- 碼上快樂
ラブリー斜線- シャフト
CSSだけで斜めのストライプを作る Designmemo(デザインメモ 
CSS利用mask實現圖片的斜線拼接- 每日頭條
0 Response to "教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 - css3 背景 斜線"
Post a Comment