CSSでborderだけ使って三角形を作ってみる|スキプラ@元エンジニア|note - css三角形の背景
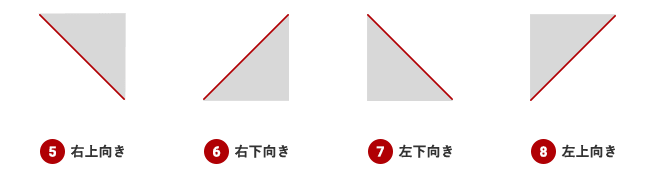
CSSでborderだけ使って三角形を作ってみる|スキプラ@元エンジニア|note
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
CSS 三角形・矢印 ジェネレーター Front-end Tools - 初心者でも 
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
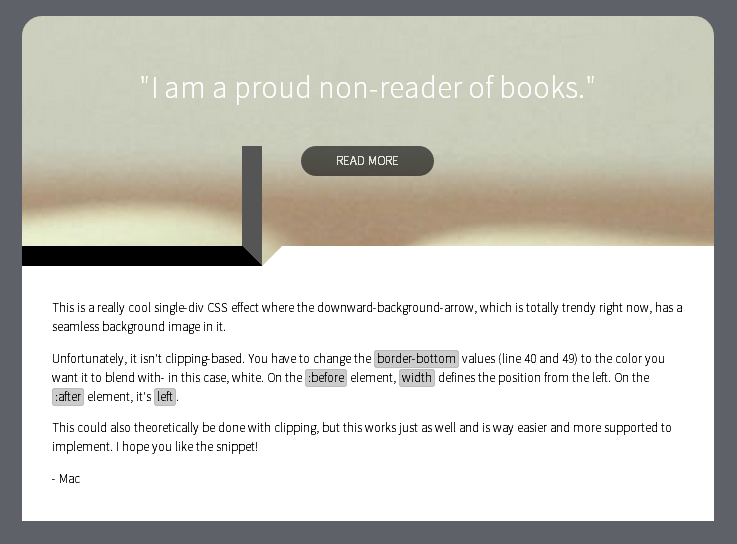
border transparent を使った、背景を映し出す三角形を使った 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
css3で作る背景画像の三角形 - Qiita
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES
0 Response to "CSSでborderだけ使って三角形を作ってみる|スキプラ@元エンジニア|note - css三角形の背景"
Post a Comment