コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css流れる文字 背景
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
HTMLとCSSだけで美しいグラデーションが作れる!実際の作り方や便利 
CSS3でテキストにグラデーションをかける方法 mariweb
テキスト背景をCSSだけでアニメーションにする簡単な方法 mororeco
CSSだけ】画像が横に流れ続ける無限ループの作り方 - IE11対応済み 
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや 
CSSのみで星の輝く夜空を背景にする方法 mororeco
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
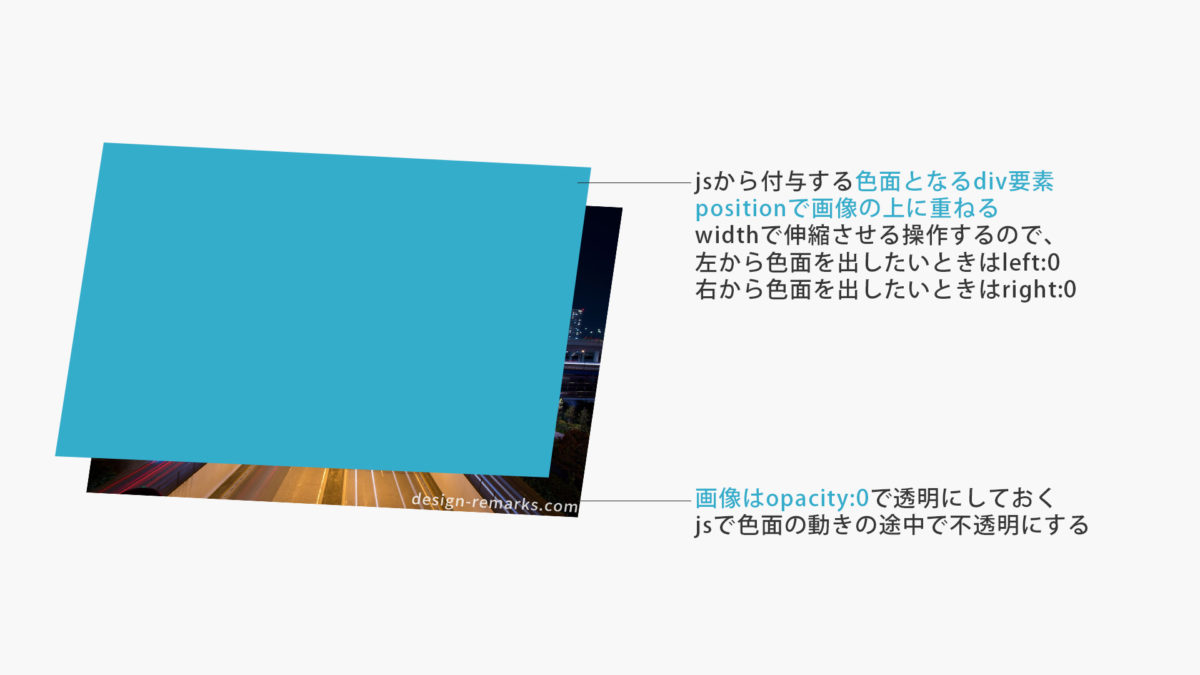
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
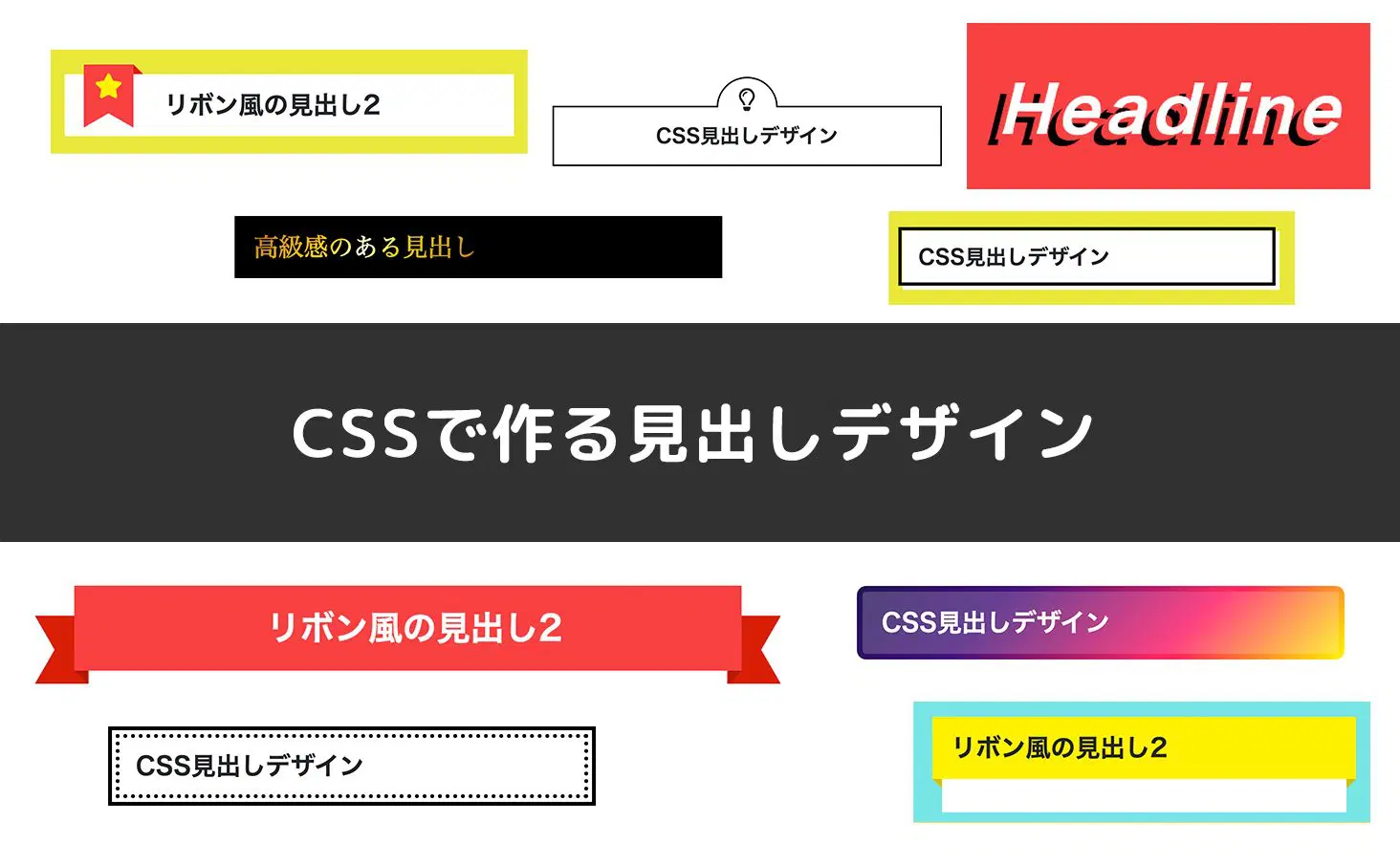
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! JAJAAAN
コピペ可能!ナビメニューやリンクの参考にしたいCSSホバーエフェクト 
CSS】流れる文字のCSSアニメーションサンプル ヨウスケのなるほど 
0 Response to "コピペでOK】イメージ別!サイトをリッチに見せるためのCSS - css流れる文字 背景"
Post a Comment