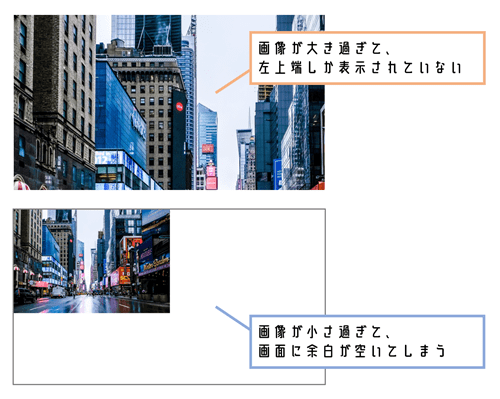
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css3 背景画像レスポンシブ
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
高品質でしかも無料!すごい使えるレスポンシブ対応のHTML5/CSS3の 
CSS・デザインツールはコレがおすすめ
CSS】の書き方をまとめてみた 『レスポンシブ対応』u203b随時更新中 もん 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
背景画像を縦横比維持しながらレスポンシブさせる【CSS】 - うさぴっぴWEB
背景画像等をレスポンシブデザインでも縦横比をぴったり固定する方法 
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
0 Response to "背景画像(background-image)を横幅100%、更に縦横比も維持するCSS - css3 背景画像レスポンシブ"
Post a Comment