CSSで反転画像を表示させたり、マウスオーバー時に回転させるテクニック - css3 背景画像 回転
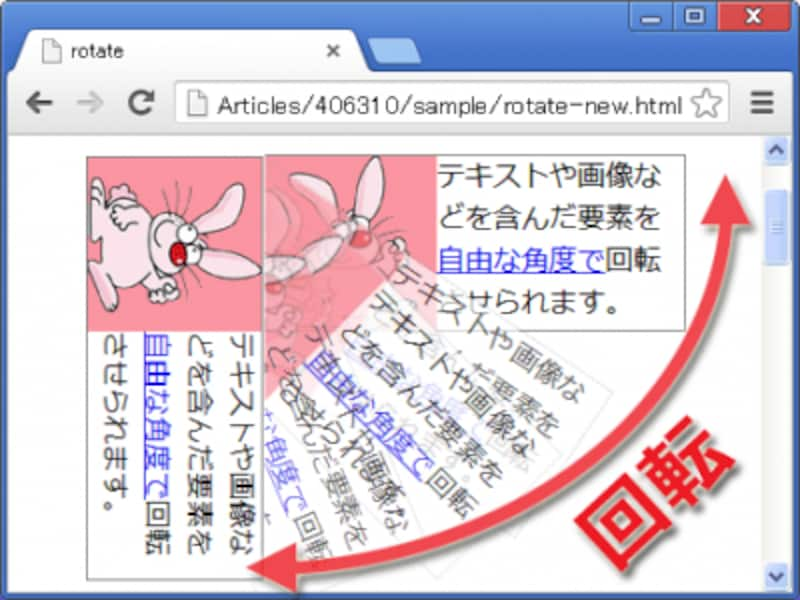
CSSで反転画像を表示させたり、マウスオーバー時に回転させるテクニック
rotate×scale】画像が回転・拡大するCSSアニメーション3選(解説あり 
初心者でもわかる】CSSで水玉の背景を作る(整列・ランダム風) - Qiita
CSS】簡単な要素の奥行回転アニメーションサンプル ヨウスケの 
CSSで実装出来るフリップカードアニメーション集【回転・反転など 
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
CSSで背景画像を回転させる方法!背景画像だけ回転 Qumeruマガジン
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
CSS「回転」アニメーションと背景の画像に重なっている部分の色を 
コピペでOK】イメージ別!サイトをリッチに見せるためのCSS 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
0 Response to "CSSで反転画像を表示させたり、マウスオーバー時に回転させるテクニック - css3 背景画像 回転"
Post a Comment