CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な - css三角 形の背景
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル ![CSS]三角形で繋がったパンくずのナビゲーションを実装するスタイル](https://coliss.com/wp-content/uploads-201902/2019050901.png)
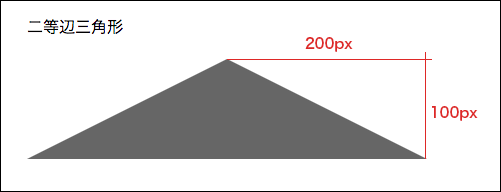
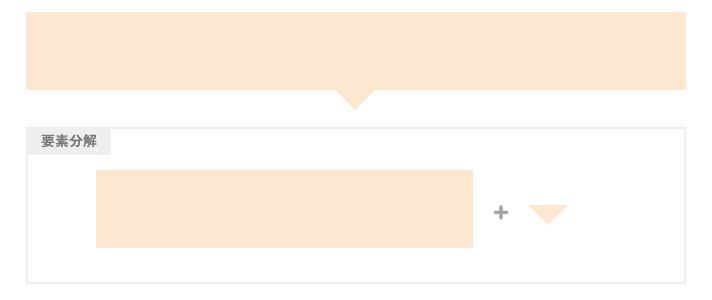
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
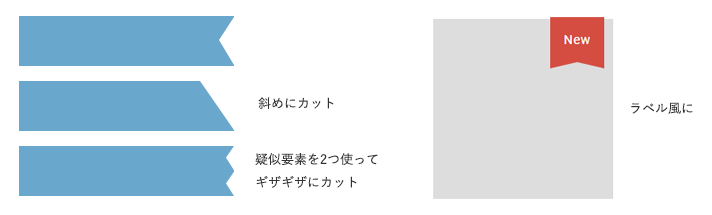
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
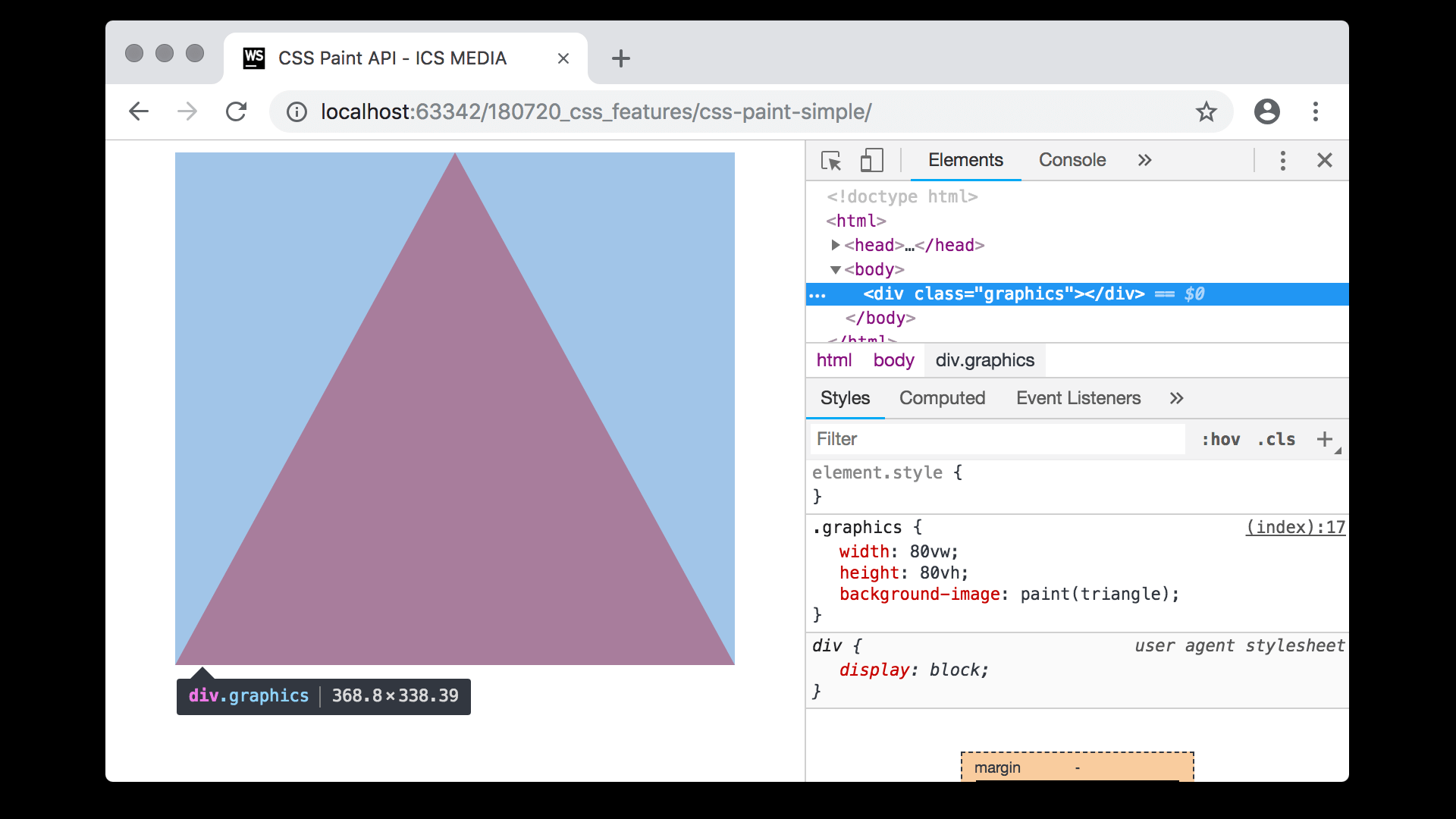
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
0 Response to "CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な - css三角 形の背景"
Post a Comment