CSSとJavaScriptでWebページにローディングアニメーションを表示させる - cssアニメ 背景読み込み
CSSとJavaScriptでWebページにローディングアニメーションを表示させる 
CSSだけでアニメーション実装 〜ローディング編〜 株式会社LIG
Related

CSS/JavaScriptで文字に動きを!テキストアニメーション30選

CSS のみでページを開くときのオープニングシャッターアニメーションを

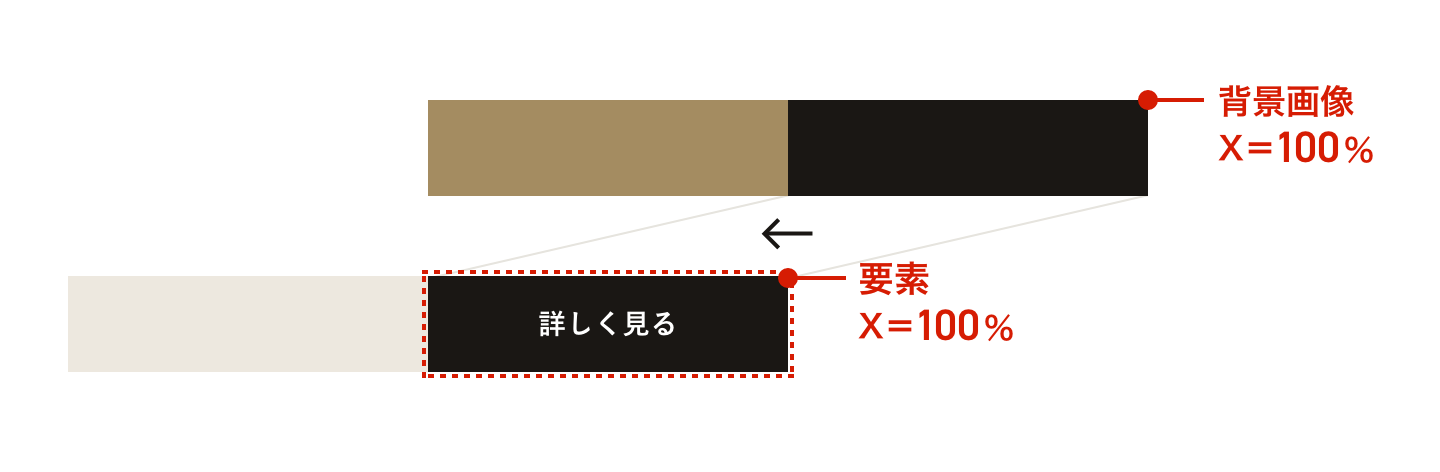
背景色が四角に拡大(四隅へ) 動くWebデザインアイディア帳

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

2段階でアニメーションさせるスクロールエフェクト oku-log

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの

CSSアニメーション(transition)で起こるバブリングの原因と対策

プロも知らない?Webページの画像読み込みテクニック CodeCampus

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

JSとCSSで桜を降らせるエフェクトを実装する方法【コピペOK】 webdev
 You have just read the article entitled CSSとJavaScriptでWebページにローディングアニメーションを表示させる -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/06/cssjavascriptweb-css.html
You have just read the article entitled CSSとJavaScriptでWebページにローディングアニメーションを表示させる -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/06/cssjavascriptweb-css.html


0 Response to "CSSとJavaScriptでWebページにローディングアニメーションを表示させる - cssアニメ 背景読み込み"
Post a Comment