css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - cssで三角 背景
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
JavaScript - 【HTML/CSS】セレクトボックスの逆三角マークが背景に 
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
CSSでヘッダーの真ん中に吹き出しっぽい三角をつけてみた WPnavi
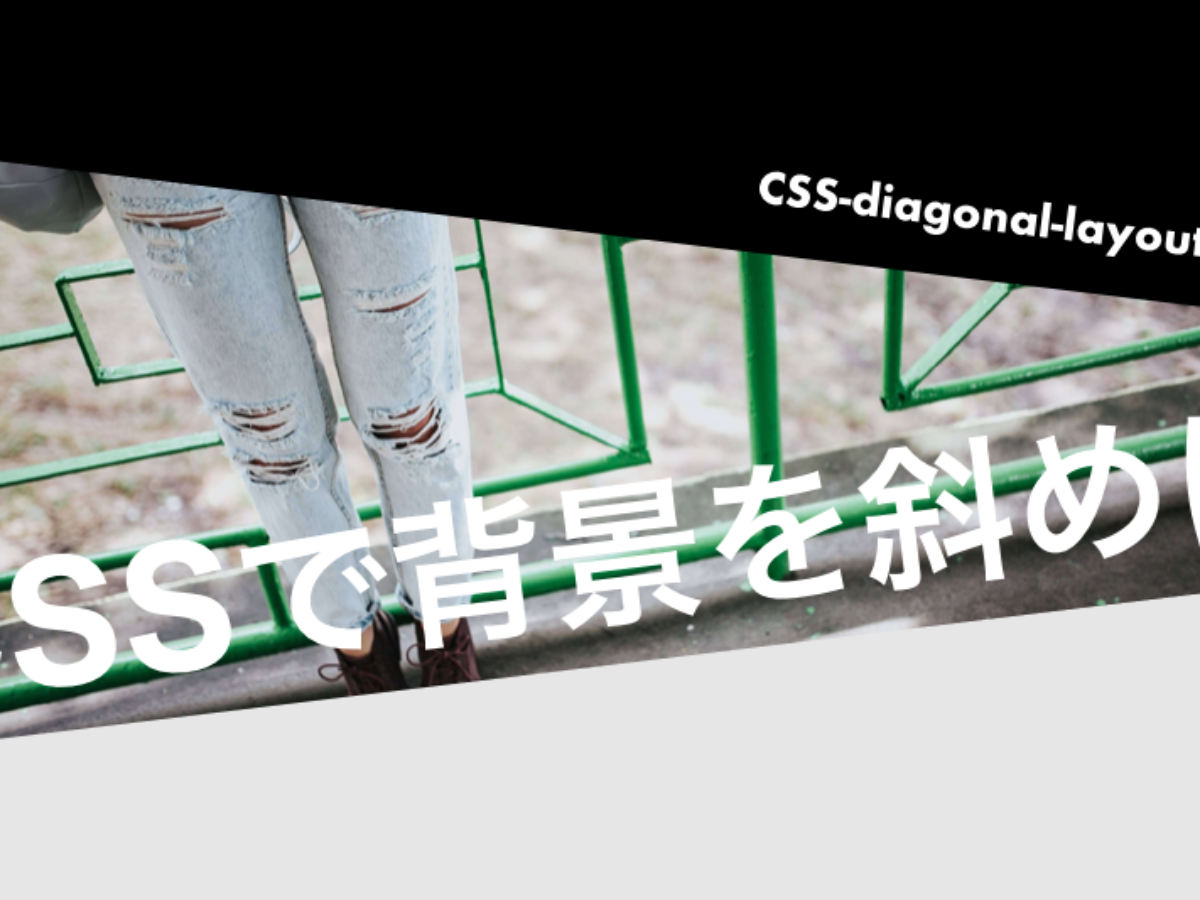
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
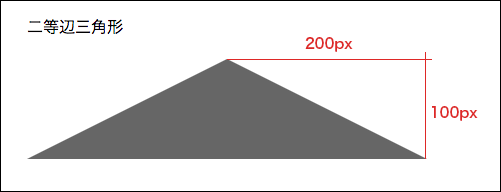
CSSだけで三角・矢印を作る方法 webclips
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSS|境目のところが下向きの三角形みたいになっているWEBページを作っ 
CSS - cssで背景に逆三角形を配置したいのにはみ出ます。|teratail
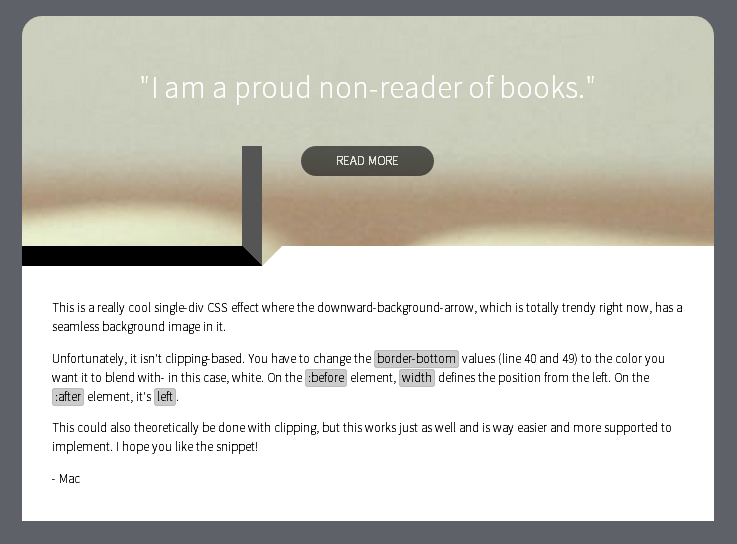
border transparent を使った、背景を映し出す三角形を使った 
CSS - cssで背景に逆三角形を配置したいのにはみ出ます。|teratail
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - cssで三角 背景"
Post a Comment