HTMLとCSSでパララックスページを作ってみよう キャスレー - cssfixed 背景 消えた
HTMLとCSSでパララックスページを作ってみよう キャスレー 
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML 
CSS】position:stickyでサイドバーメニューを固定して追従させる 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
position: stickyの面白い使い方と使用時の注意点 Rriver
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSで背景に色を設定する方法 - 初めてのブログ
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
HTML - 【コード、画像有】cssの「fixed」を使用することで 
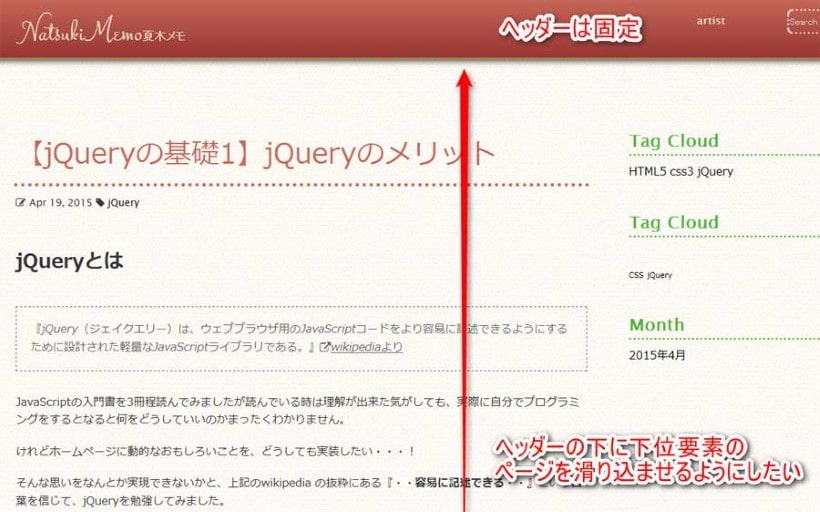
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
HTML - position:absoluteの要素が移動&消える(画像あり)|teratail
0 Response to "HTMLとCSSでパララックスページを作ってみよう キャスレー - cssfixed 背景 消えた"
Post a Comment