HTMLとCSSで、デザインと1pxのずれもなく正確に実装する必要はあるのか - css背景 repeat ずれる
HTMLとCSSで、デザインと1pxのずれもなく正確に実装する必要はあるのか 
CSSでUL,LIリストのアイコンを変更して、ずれてしまう位置を調整する 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
CSS3 - html, css スマホ表示時のbodyの表示がうまくいかない|teratail
CSS の background-size での cover、contain、auto の違い - HTML5 
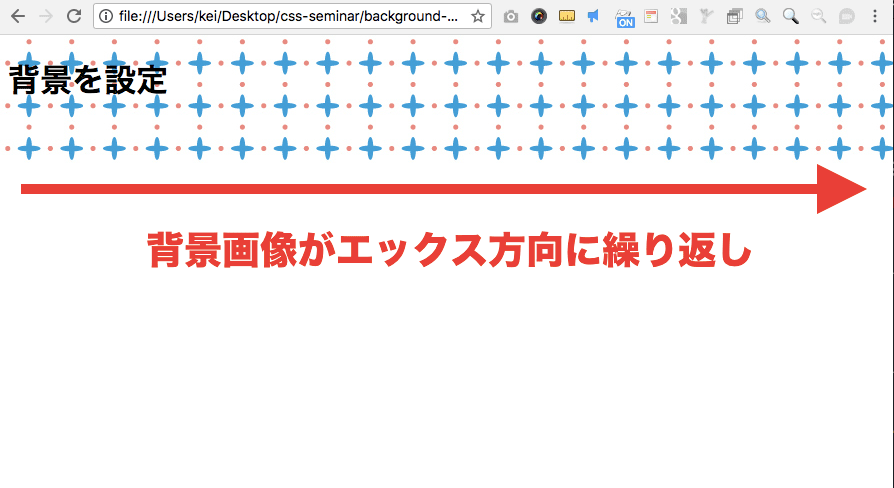
background-repeatで背景画像の繰り返しを指定【CSS】 KUBOGEN
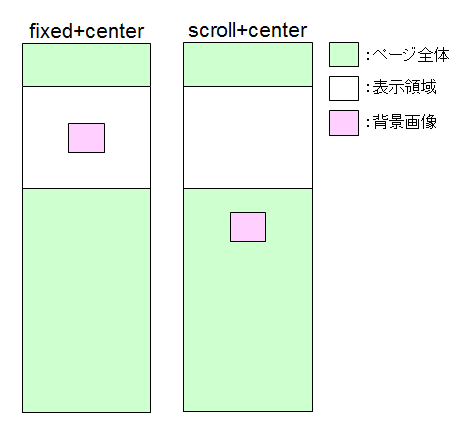
コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 
【background-repeat】背景画像の繰り返し|おじさんのWEB 
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
CSSで背景画像をページの中心に表示する方法: 小粋空間
0 Response to "HTMLとCSSで、デザインと1pxのずれもなく正確に実装する必要はあるのか - css背景 repeat ずれる"
Post a Comment