ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の - cssfixed 背景 消えた
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
position: fixed;でサイドに固定してjQueryでスライドして現れる
Related

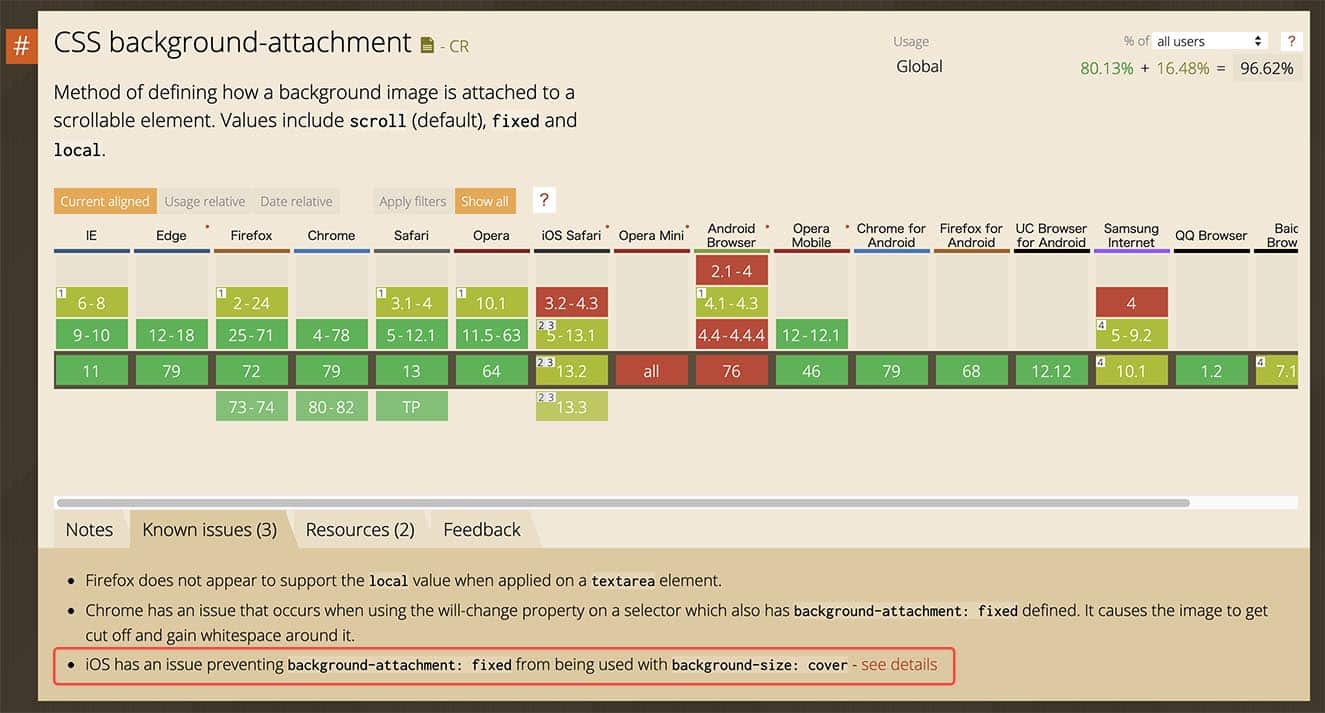
CSSのbackground-attachment: fixedの不具合について IE/iOS

CSS】background-attachment:fixedがスマホだけ効かない原因と対処法

CSSfixedで固定した要素を画面内に収めたいfixedでleft100 - Yahoo
iOSでfixed要素の背景がツールバーの高さ分 消える件 SKYGUILD
position : fixed`で全画面表示する時の悩み解消法 Freelance

CSSのfixedの上下中央揃え メモ帳Webデザイナー

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

HTML - 【コード、画像有】cssの「fixed」を使用することで

要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ

ページ内リンクが固定ヘッダと重なって隠れる問題を解決するCSSの
 You have just read the article entitled ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/06/positionfixedz-index-cssfixed.html
You have just read the article entitled ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://maddie0on2.blogspot.com/2022/06/positionfixedz-index-cssfixed.html



0 Response to "ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の - cssfixed 背景 消えた"
Post a Comment