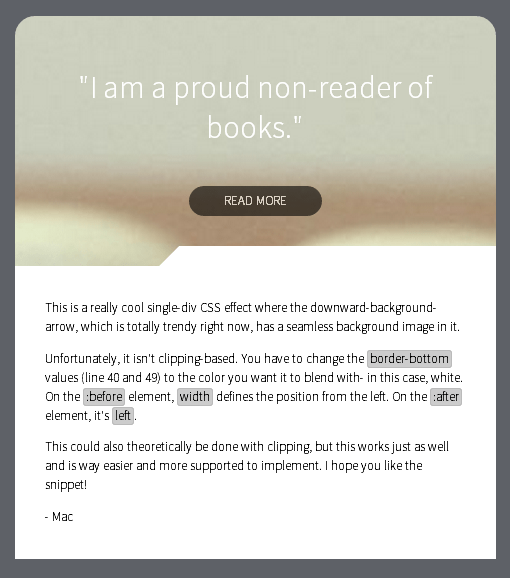
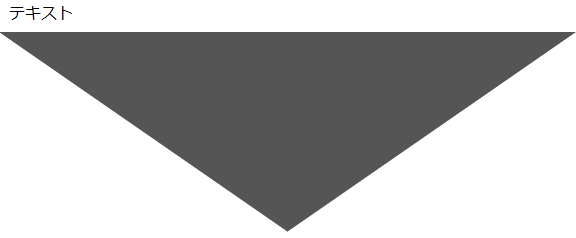
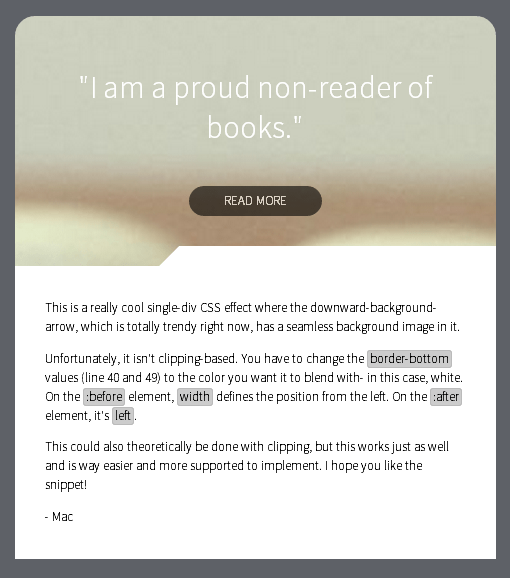
border transparent を使った、背景を映し出す三角形を使った - cssで三角 背 景
border transparent を使った、背景を映し出す三角形を使った 
CSSでおしゃれなパターンが作れるcss-doodle - bagelee(ベーグリー)
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン
CSSでおしゃれなパターンが作れるcss-doodle - bagelee(ベーグリー)
CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な ![CSS]水平に配置したセクションを分けるスタイルのさまざまな素敵な](https://coliss.com/wp-content/uploads-201303/2013100705-06.png)
flexを使用した幅100%の逆三角形 Buratto.Blog
border transparent を使った、背景を映し出す三角形を使った 
CSS】タグ風矢印の作り方!【コピペで簡単】 Webjo blog
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
css] 斜めの背景を描く u2013 WebTecNote![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ ![CSS]チェックしておきたい、最近のスタイルシートのテクニックのまとめ](https://coliss.com/wp-content/uploads-201403/2014091402-08.png)
0 Response to "border transparent を使った、背景を映し出す三角形を使った - cssで三角 背 景"
Post a Comment