CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css3 背景 ブラー
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
Blur Everything Expect The Hovered - Pure Html and CSS Image Hover Effects Tutorial
Blur Everything Expect The Hovered - Pure Html and CSS Image Hover Effects Tutorial
マウスオーバーすると背景にブラーがかかるボタンをCSSだけで作って 
CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや ![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-05.jpg)
CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや ![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-02.jpg)
CSSで簡単ぼかし(ブラー)掛ける方法 株式会社Cruw(クルー)
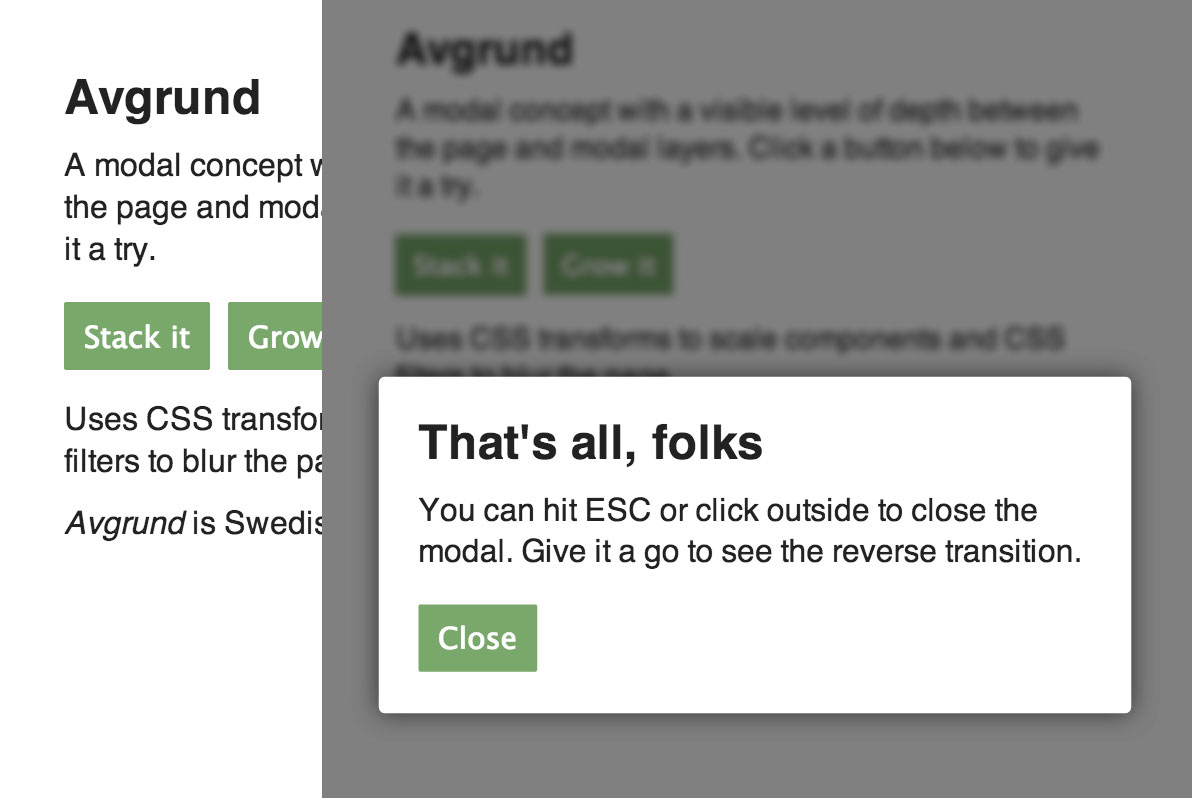
Receding Background Modal Boxes CSS-Tricks
39+ How Blur Background Image In Html Gif - Pestcare Jakarta
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
Gaussian Blur and CSS3/SVG - CSS-Plus
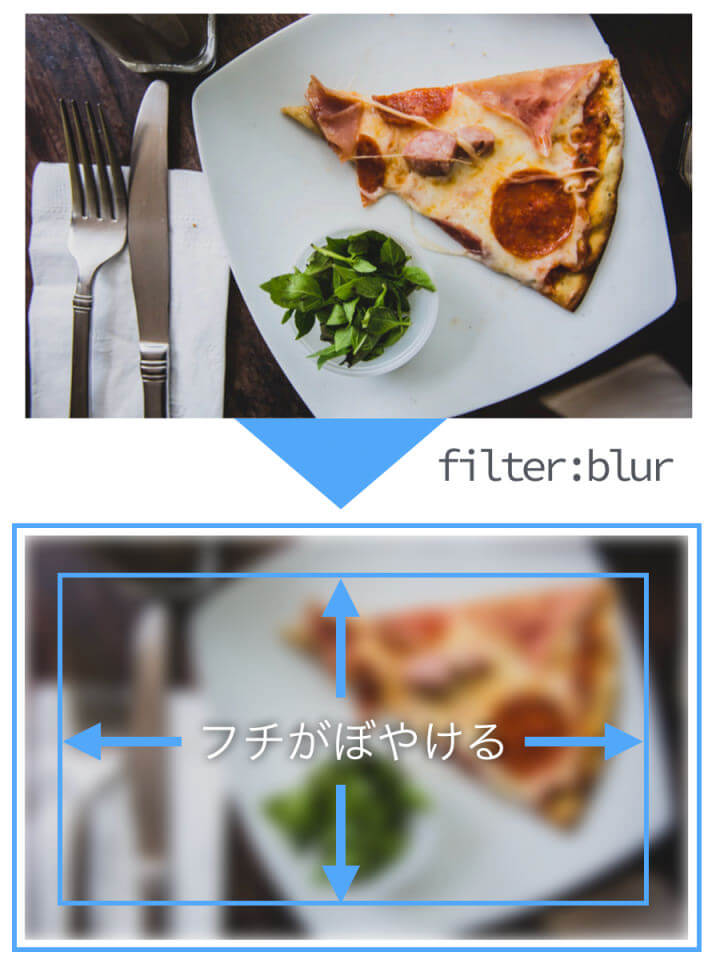
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法 
0 Response to "CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css3 背景 ブラー"
Post a Comment