CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - cssで三角 背景
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
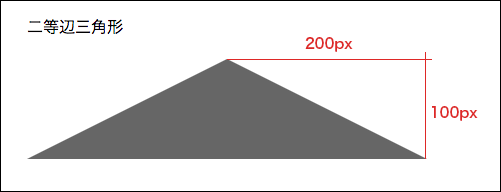
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や 
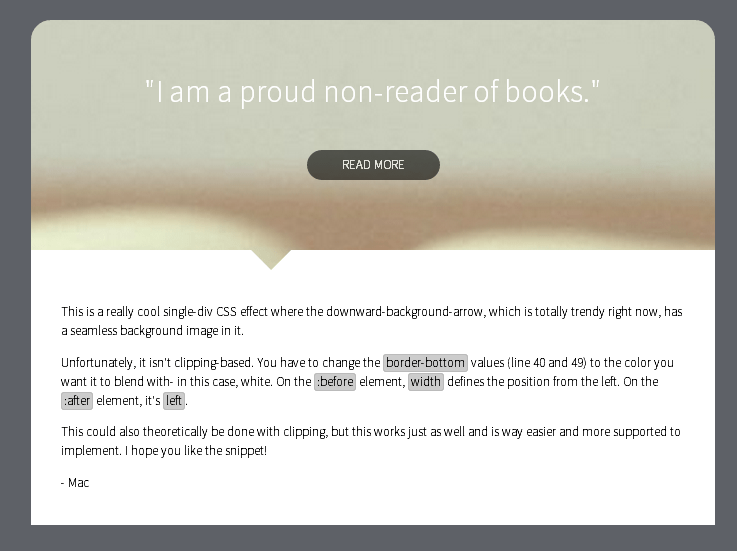
border transparent を使った、背景を映し出す三角形を使った 
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
CSSでグラデーション付きの矢印を描く - 毎日へっぽこ
CSSで角丸の三角形を作成する方法を解説! Qumeruマガジン
CSSでヘッダーの真ん中に吹き出しっぽい三角をつけてみた WPnavi
CSS 正三角形(Equilateral Triangle)の作り方 ONE NOTES
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
0 Response to "CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 - cssで三角 背景"
Post a Comment