使用CSS linear-gradient属性实现网格背景和桌布效果 - csss 背景透過
使用CSS linear-gradient属性实现网格背景和桌布效果
css背景色从中心向边缘扩散- 简书
CSS如何同时使用背景色和背景图-百度经验
CSS / 變更選取文字的背景顏色u2013 Charles Note
CSS教學】CSS背景如何使用? 你知道背景有幾種嗎? (詳細解說)
css div 透明背景css怎么設置背景圖片的透明度? u2013 Pwbrup
網頁背景顏色u2013 Neovid
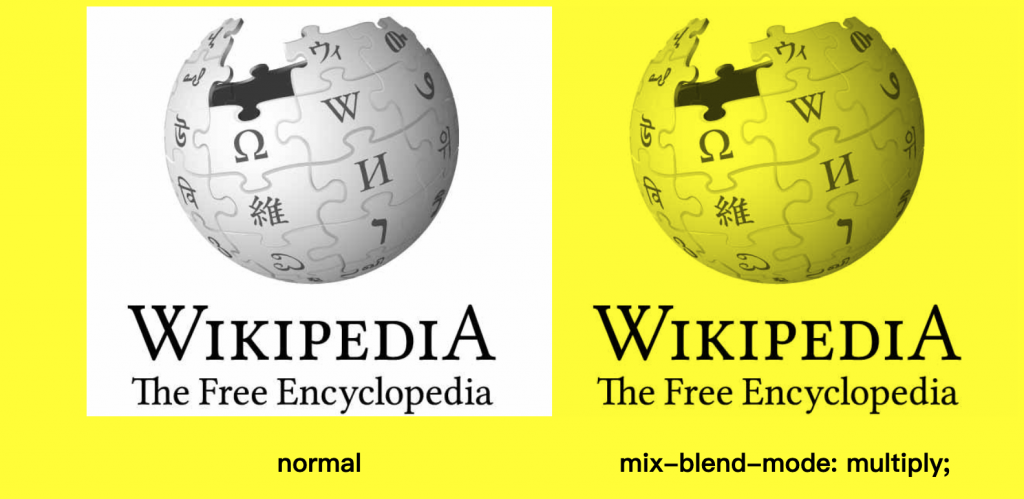
CSS中使圖片白色背景轉透明- ucamc
CSS 背景_weixin_57727976的博客-CSDN博客
CSS 背景_weixin_57727976的博客-CSDN博客
CSS / 變更選取文字的背景顏色u2013 Charles Note
互联网常识:CSS如何设置页面背景色_NAP6科技网
0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - csss 背景透過"
Post a Comment