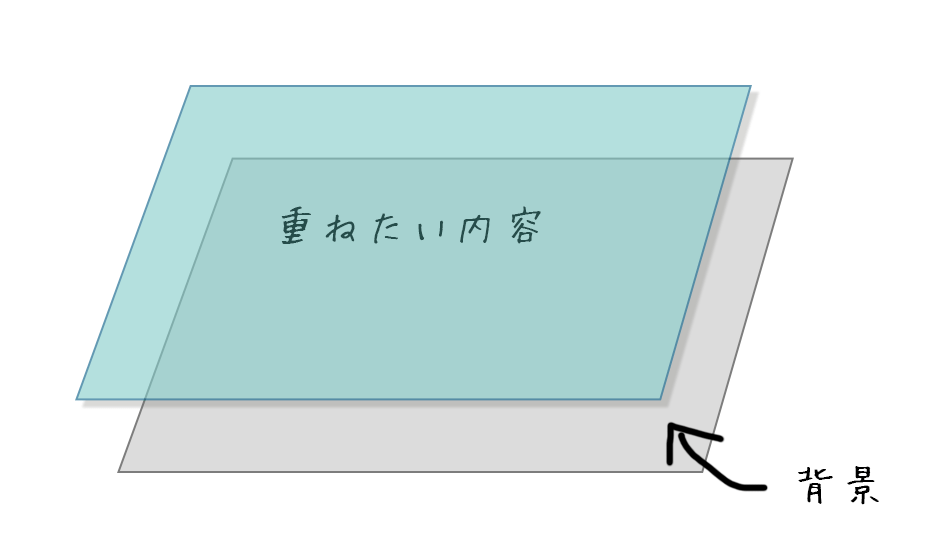
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景画像レスポンシブ
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSS】の書き方をまとめてみた 『レスポンシブ対応』u203b随時更新中 もん 
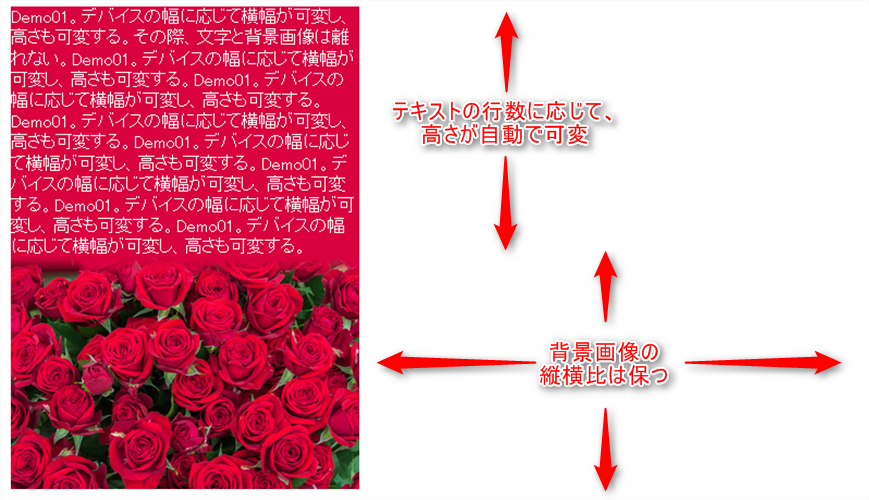
CSSで背景画像を縦横比を維持したままレスポンシブ対応するには
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
CSSで複数の背景画像指定して重ねる方法
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
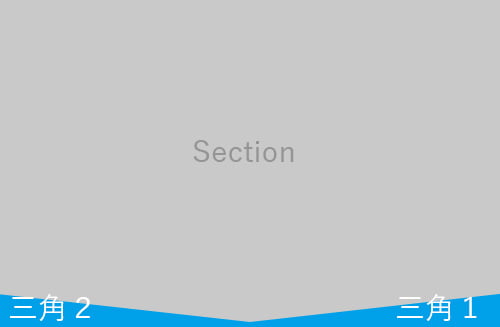
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
0 Response to "CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb - css3 背 景画像レスポンシブ"
Post a Comment