CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css3 背景画像 レスポンシブ
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
background-imageを横幅100%で綺麗に可変表示させる(レスポンシブ 
CSS】いつも忘れる。。背景画像をレスポンシブ(可変)に対応させる4つの 
Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小 
無料のおすすめ最新HTML5テンプレート厳選45個まとめ【2020年版 
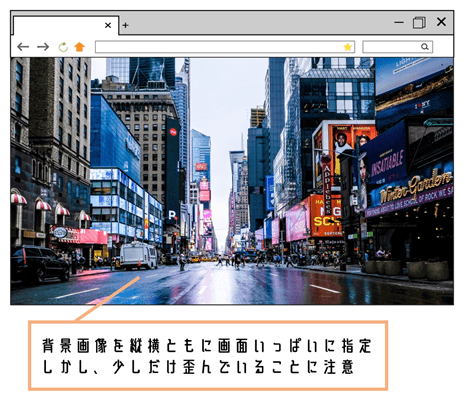
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
0 Response to "CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css3 背景画像 レスポンシブ"
Post a Comment