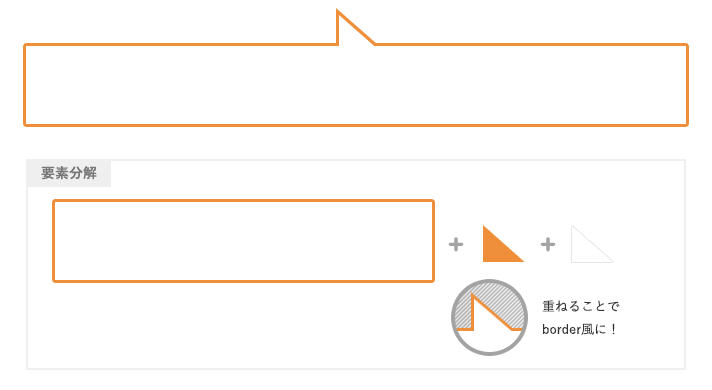
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - cssで三 角 背景
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
css3で作る背景画像の三角形 - Qiita
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech
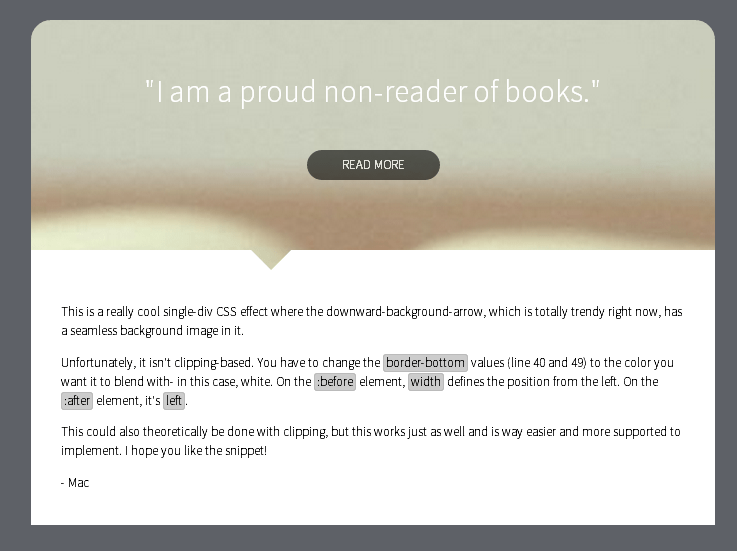
border transparent を使った、背景を映し出す三角形を使った 
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ ![CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ](https://coliss.com/wp-content/uploads-201801/2018022601.png)
CSS3で装飾 三角矢印つきテーブル mebee
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
WEBデザインで三角形を作る方法まとめ u2013 DESIGN REMARKS [デザイン 
0 Response to "コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG - cssで三 角 背景"
Post a Comment