Jqueryでクロスフェードスライドショーの作り方(デザイナーでも出来る - css背景 クロスフェード
Jqueryでクロスフェードスライドショーの作り方(デザイナーでも出来る 
縦線が動いてスクロールを促す 動くWebデザインアイディア帳
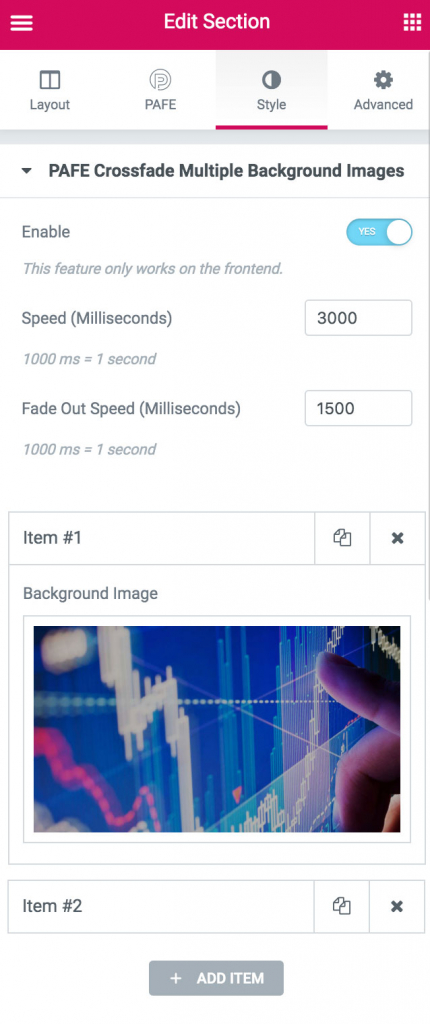
Crossfade Multiple Background Images - PAFE
2段階でアニメーションさせるスクロールエフェクト oku-log
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
2段階でアニメーションさせるスクロールエフェクト oku-log
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
CSSでスクロールバーの装飾をしよう! 8bit モノづくりブログ|Web
サイトの背景をスクロールで固定する方法 初歩的なCSS 9ineBB
2段階でアニメーションさせるスクロールエフェクト oku-log
Using CSS cross fade() to achieve the background image 
0 Response to "Jqueryでクロスフェードスライドショーの作り方(デザイナーでも出来る - css背景 クロスフェード"
Post a Comment