特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで - css3 背 景 フィルター
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
コスプレ撮影で背景にストロボで色をつけるカラーフィルターの使い方
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
CSS】filterで画像をぼかす・色を変える・白黒・セピアの設定方法 
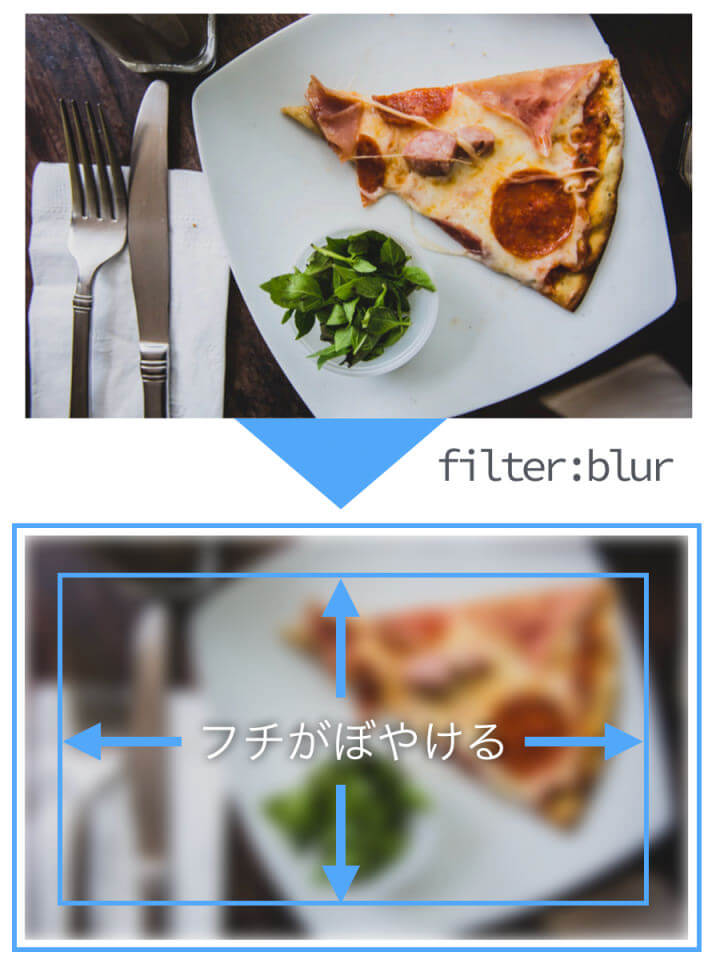
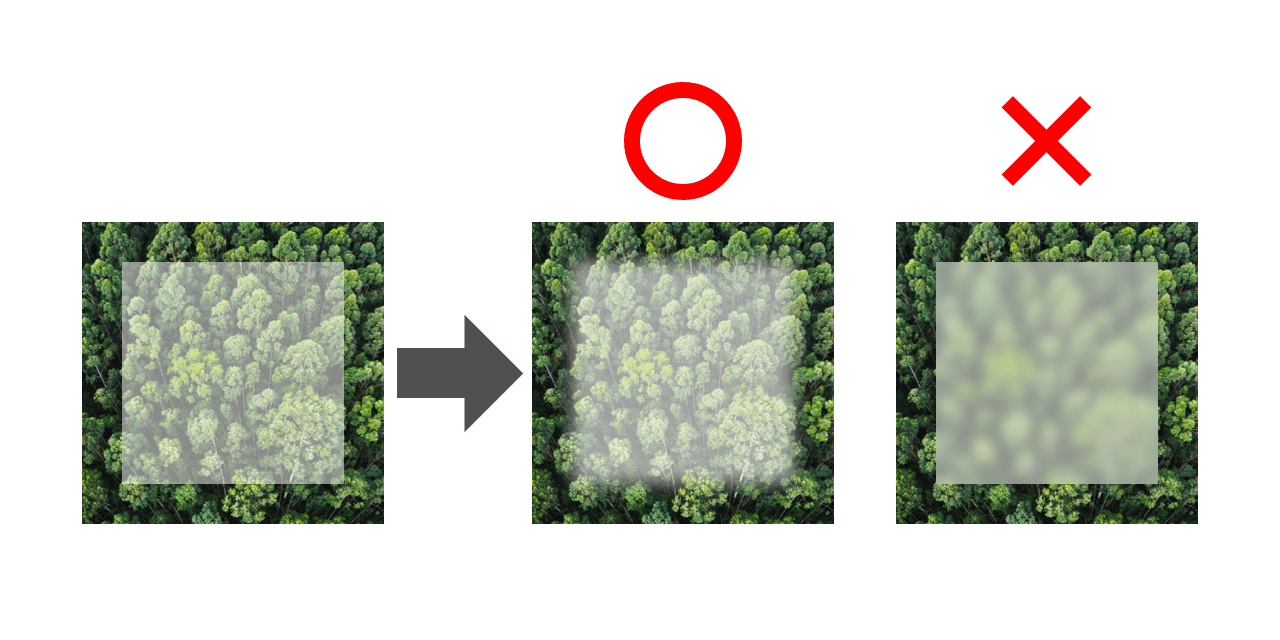
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
CSS3で画像をおしゃれに演出 Think IT(シンクイット)
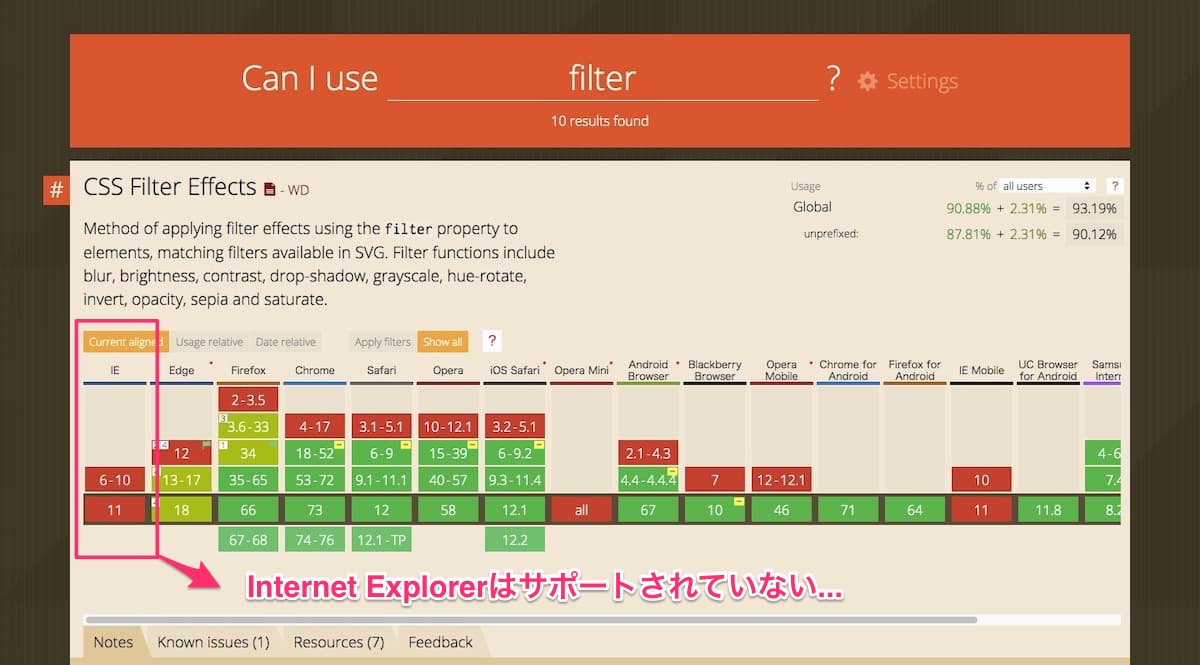
CSSのfilterの使い方 - 画像フィルターで明度・彩度・ぼかしなどを調整
Web 開発シールド標識のベクトル コレクション Html5、css3 
CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置
CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応した 
最近のWebサイトで見かけるHTML/CSSスニペット・JSライブラリ33個 


0 Response to "特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで - css3 背 景 フィルター"
Post a Comment