ボーダーで三角形などを作るときにはtransparentではなくrgba()で - cssで三 角 背景
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
CSS疑似要素 :before, :after で作る見出しデザイン リボン 広島 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS3で画面ピッタリな三角形を表示する totorajの開発日記
css3で作る背景画像の三角形 - Qiita
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
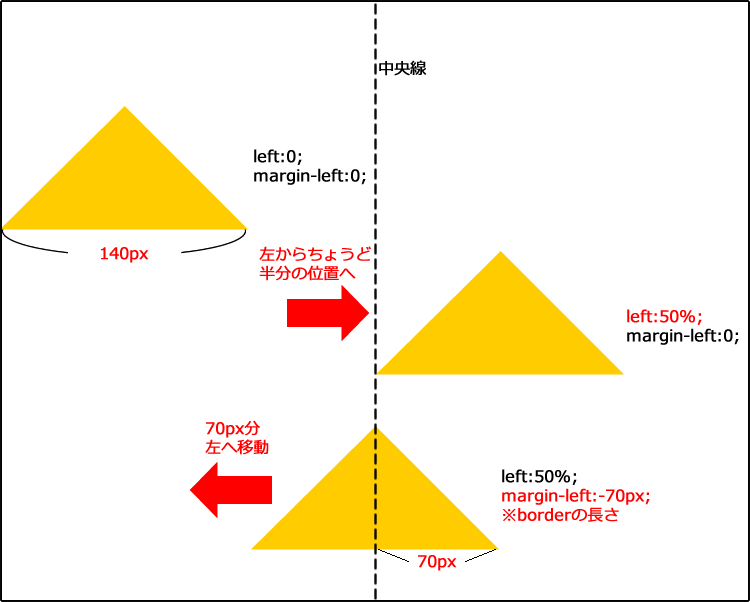
CSSだけで三角・矢印を作る方法 webclips
CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSのborderを使って三角形を描画 Designmemo(デザインメモ 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
0 Response to "ボーダーで三角形などを作るときにはtransparentではなくrgba()で - cssで三 角 背景"
Post a Comment