流れるように出現(左から右) 動くWebデザインアイディア帳 - css流れる文字 背景
流れるように出現(左から右) 動くWebデザインアイディア帳
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSSで文章を一行ずつ時間差で順番にフェードインさせる方法 l 
コピペ可能!ナビメニューやリンクの参考にしたいCSSホバーエフェクト 
CSSだけで新着記事を流れるテキストのヘッドライン表示にする 東田 
ループ アニメーション Css
背景色によって文字色が変わる、流れる文字のCSSアニメーション実現 
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
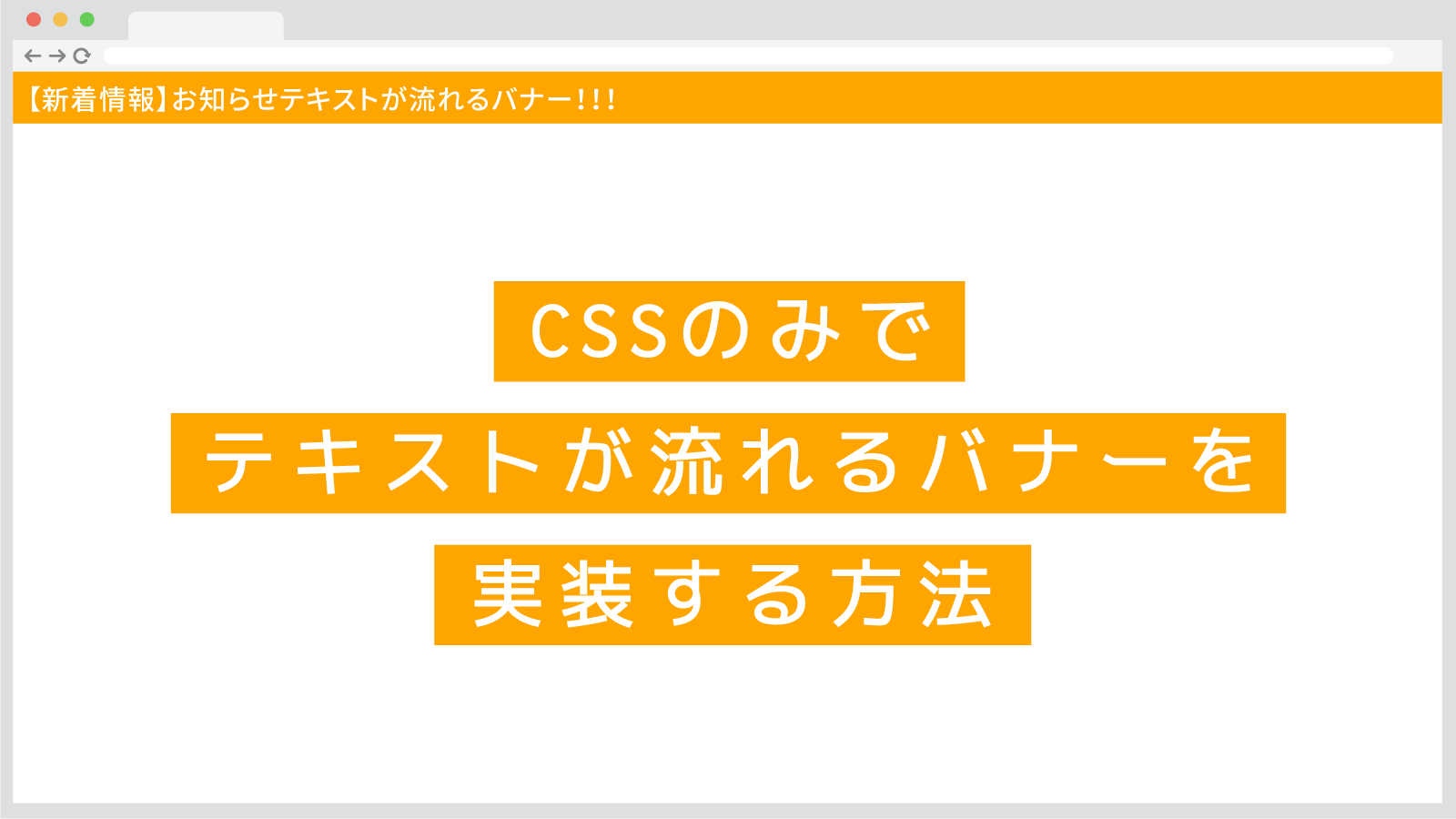
お知らせテキストが横に流れていくバナーをCSSで実装する方法 webdev 
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
1文字ずつ出現 動くWebデザインアイディア帳
CSS 30代からの未経験・初心者フロントエンドエンジニア実践入門 
0 Response to "流れるように出現(左から右) 動くWebデザインアイディア帳 - css流れる文字 背景"
Post a Comment