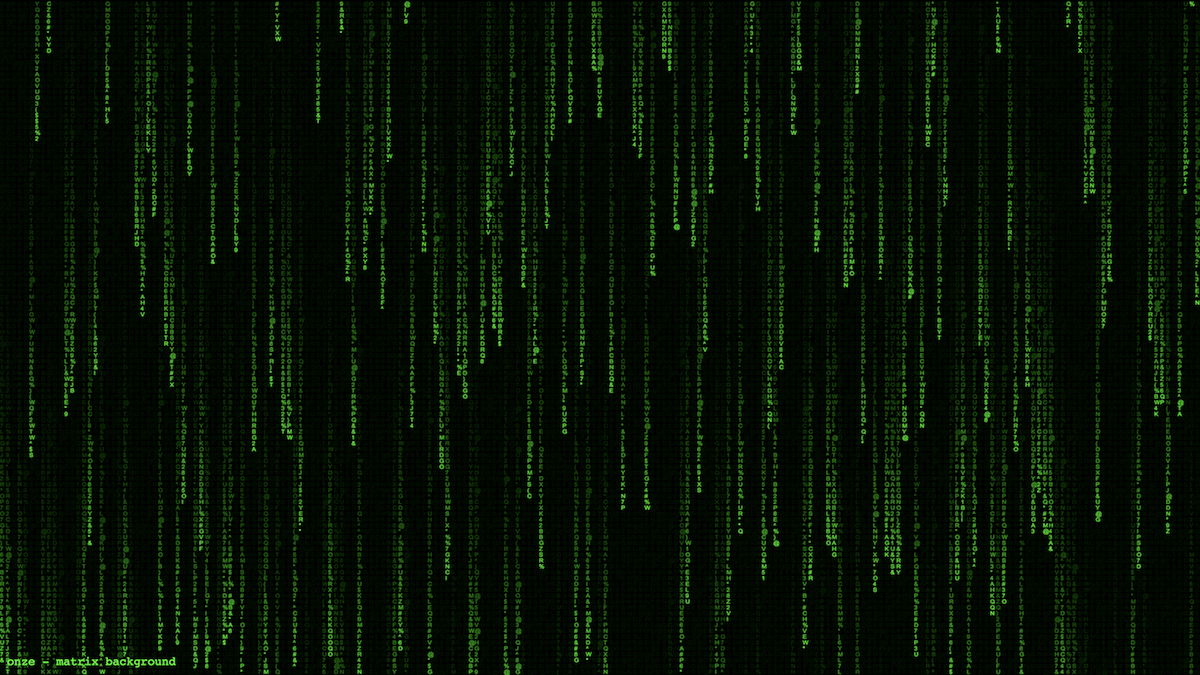
映画『マトリックス』の背景エフェクトを canvas で実装してみた - css流れる 文字背景
映画『マトリックス』の背景エフェクトを canvas で実装してみた 
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
CSSで文章を一行ずつ時間差で順番にフェードインさせる方法 l 
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb 
CSSを使って縁取り文字を表現する方法 (デザインサンプル付き)!見出し 
CSSとは?基本的な書き方から使用するメリットまでを解説 Web 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
2017年版】HTML/CSSで表現できる、すごいテキストエフェクト66選 
文字色や背景色、枠線などの色を変化させるCSSアニメーション 
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
CSS テキストを斜めに表示する方法 ONE NOTES
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
0 Response to "映画『マトリックス』の背景エフェクトを canvas で実装してみた - css流れる 文字背景"
Post a Comment