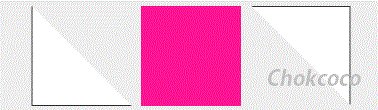
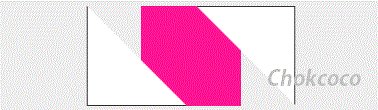
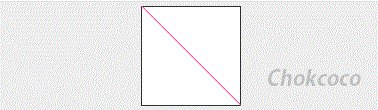
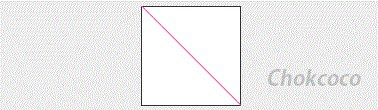
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM - css3 背景 斜線
面试官:如何使用CSS 实现斜线效果? - 51CTO.COM
譯] CSS border-radius 還可以這麼用? IT人![譯] CSS border-radius 還可以這麼用? IT人](https://i.iter01.com/images/7252d49a411c33a6f8fe61afd9456ec652f4a526118ed4bd9051735532b9ebbf.png)
css控制文字大小及顏色、字體- 碼上快樂
CSS] 以CSS 自製物件背景 Dev 2Share - 點部落![CSS] 以CSS 自製物件背景 Dev 2Share - 點部落](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDepyvTyHXvLVenjEV1R9wPbdM4UeEGltpP488EVqQNWSRMfmhF5lJXUAHflkeqx5HjLVl9p2uowM-OKXH9ourp_TdyeQOoOlT4TxO6gPblXPOcZp0etUYuHfRcyVwdFq1t_ZvS_iwrv_t/s1600/Result.png)
CSS各種邊框背景大全- 每日頭條
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
CSS Border 使用小分享- 每日頭條
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_00.jpg)
linear-gradientでストライプじゃなくて斜線を作る方法【CSS de 幾何学 
Css实现斑马条纹背景- 简书
用CSS 實現傾斜的背景顏色- 每日頭條
ラブリー斜線- シャフト
0 Response to "面试官:如何使用CSS 实现斜线效果? - 51CTO.COM - css3 背景 斜線"
Post a Comment