CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景 ピッタリ
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
20+ Excellent CSS Horizontal Menu Examples - OnAirCode Css 
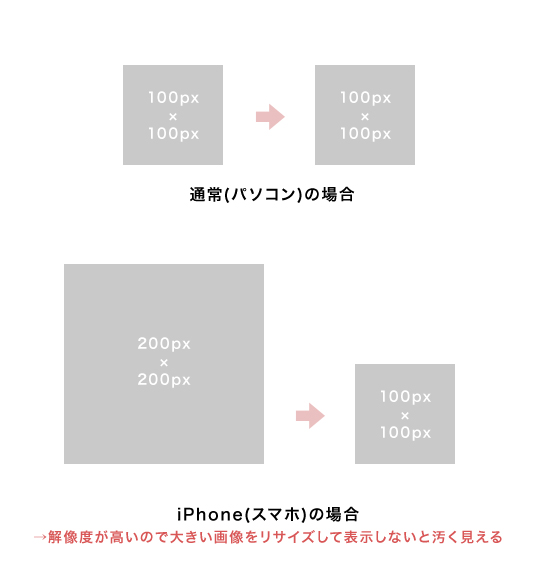
図解】CSSだけで画像の縦横比を維持したサムネイルを表示する - Qiita
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
コピペで実装!CSS3でオシャレなデザインのサンプルコード47選|ferret
Galaxy、Xperiaのbackground-sizeの設定について Recost Design
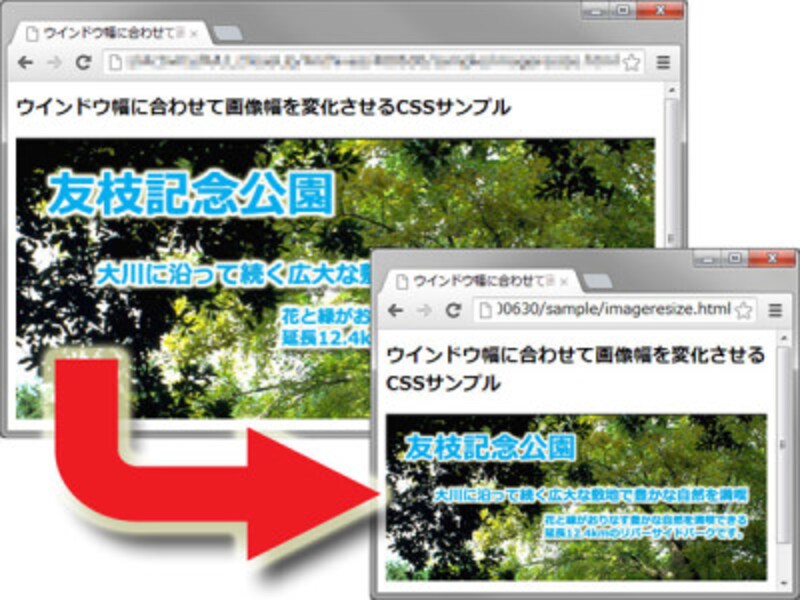
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
background-attachment: fixed がスマホで効かない問題は ::before で
図解】CSSだけで画像の縦横比を維持したサムネイルを表示する - Qiita
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景 ピッタリ"
Post a Comment