CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css三角形の背景
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSで角丸の三角形を作成する方法を解説! Qumeruマガジン
CSS|境目のところが下向きの三角形みたいになっているWEBページを作っ 
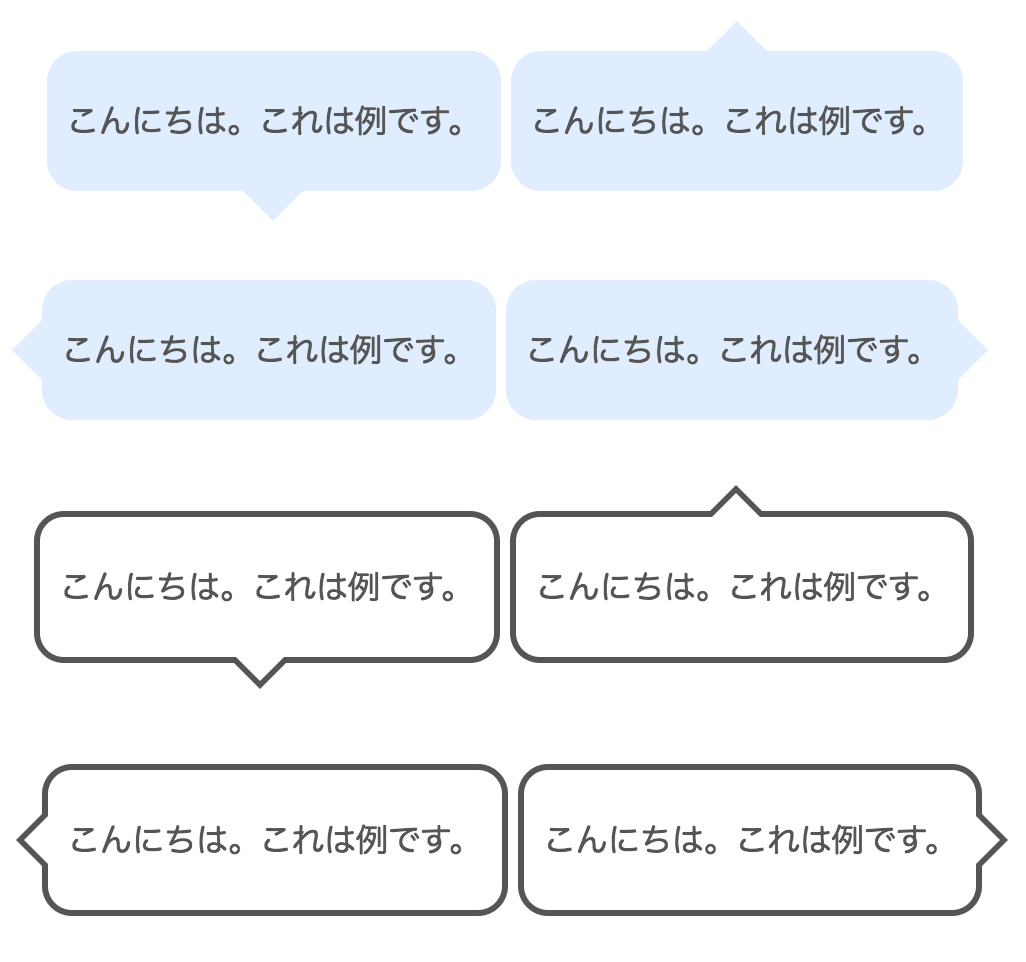
CSSで作る!吹き出しデザインのサンプル19選
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122604.png)
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
HTMLとCSSで背景に動画を流す フロントエンド kigiroku
css水平方向居中,css调整背景图片位置,css画三角形_wx603ebe2769cf3 
css水平方向居中,css调整背景图片位置,css画三角形_wx603ebe2769cf3 
CSSで角丸の三角形を作成する方法を解説! Qumeruマガジン
0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css三角形の背景"
Post a Comment